複数の広告掲載エリア

SIRIUSテンプレート【Volar】では、広告コードを貼るだけで表示可能な広告掲載エリアを複数用意してます。
あまり広告をベタベタ貼るとサイト訪問者が嫌がる傾向があります。
収益見込みの多い場所を厳選してほどほどにしておくのがベストです。
複数の広告表示エリア
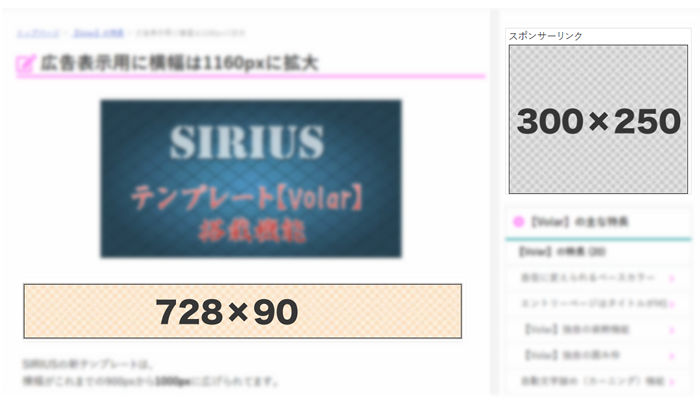
テンプレートの横幅拡大に伴い、サイドメニューには横幅300pxサイズの広告が、本文エリアには横幅728pxの広告を格納することができます。
(※広告エリアではなく情報エリアとしても使えます)

サイドメニューエリア広告
サイドメニュー内の広告エリアはデフォルトでは以下の場所を想定してます。
(PCでご覧になってる方はサイドメニューをご確認ください。スマホでは記事終わり以降に表示されます)
サイドメニュー最上段に表示→フリースペース3(メインメニュー・上段)
上記以外の位置に置くことも可能です。
記事本文エリア広告(記事2タイトルの直前)
Wordpressサイトでよくみかける『最初のh2見出しの直前に自動で広告を表示』させる機能を【Volar】に組み込んでみました。
テンプレートに実装してるので、最初の設定さえ済ませればあとは自動表示になります。
デフォルトでは表示OFFになってます。
3カラムでのみ使用可能なフリースペース5(サブメニュー・上段)を広告表示用として利用してます。
当サイトでは確認用に実際に広告を表示させてあります。
”複数の広告表示エリア”(h2)という見出しの直前に表示されてる広告がそれです。
広告の振り分け
記事2タイトル直前の広告エリアに関しては、画面幅の広いPCでは横幅728px、スマホでは横幅300pxの広告など半自動で広告を振り分ける設定にしてあります。
具体的にはこんな↓感じになっており、赤文字の2ヵ所にPC用またはスマホ用の広告コードを貼る仕様です。
<div class="pc_contents">
(※ここにPC用広告コード)
</div>
<div class="sp_contents">
(※ここにスマホ用広告コード)
</div>
アドセンス広告には自動的にPC用とスマホ用に適した広告を表示させてくれるレスポンシブ広告というのもあります。
そのコードを使えば敢えてコードを振り分ける必要はないんですが、こちらで試した限りでは縦にびろ~んと伸びる広告が表示されてレイアウトが崩れたりするケースも見受けられたため、敢えて縦横固定の広告振り分け設定を取り入れてます。
ASP広告も似たような症状です。
このあたりに関しては実際に試してみないとわからない部分もあります。
”ASP”とは?
ASPというのは『アフィリエイト・サービス・プロバイダ』の頭文字をとったもので、成功報酬型広告(成果が発生した場合にのみ報酬が支払われる広告)を配信するプロバイダのことです。
A8とかバリューコマースとかリンクシェアなどが有名どころです。
記事下広告
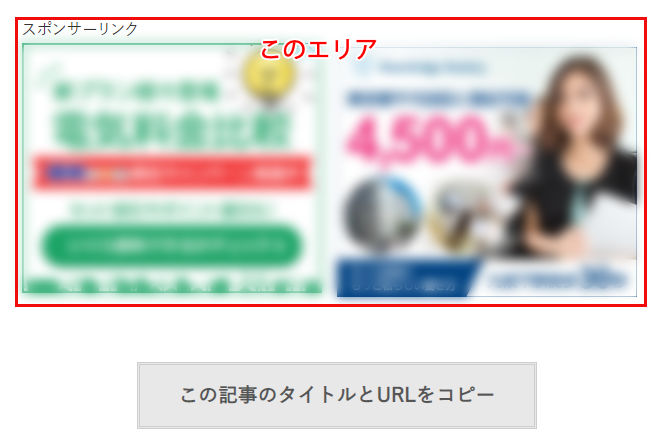
記事最下部にフリースペース6(サブメニュー・下段)を利用して2面並列広告表示が可能なひな形をご用意しました。

フリースペース6にひな形となるコードが入力済みなのであとは広告コードを入れるだけ。
エントリーページのみの表示に設定してあります。
サイズは横幅300px(×250px等)固定の広告を左右に並べる仕様です。
(※SIRIUSのレイアウト枠機能をそのまま使おうとしたのですが、いろいろ支障が出そうなのでオリジナルのレイアウト枠にしました)
しかしながらこれをスマホで見た場合は広告が縦に2つ並んでスマホの画面全部が広告で埋まってしまいます。
もしもどちらもアドセンス広告だった場合は『1つのスマホ画面に2つの広告ユニットを表示させる規約違反』にもなりかねません。
最近ではこの規約が撤廃されたという話もチラホラ聞きますが(※未確認)、いずれにしてもちっちゃな画面が広告だけで埋まってしまうのは利用者の利便性を大きく損ないます。
そこで【Volar】ではスマホ(&タブレット)表示時は左側の広告枠を非表示にするという設定をデフォルトで付けてます。
(右側に変えることもできます)
カエレバ用スタイル
アフィリエイトサイトで『カエレバ』を使ってらっしゃる方も多いかと思います。
その『カエレバ』用のスタイルシートをご用意しました。
『カエレバ』は、サイト上でアフィリエイト商品を紹介するためのブログパーツです。
※『カエレバ』についての設定方法については割愛します。
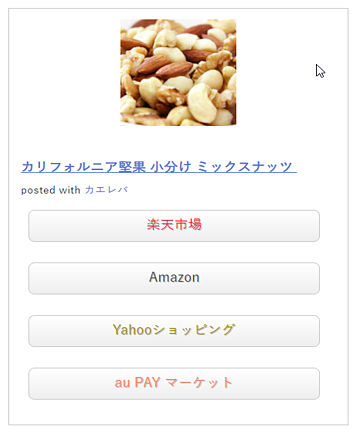
『カエレバ』の設定画面では「デザイン」は”amazlet風-2(cssカスタマイズ用)”を選択、画像は「中」を選択します。

以前は「小」でも問題なかったんですが、なぜか「小」だとサムネイル画像がかなりちっちゃくなっちゃうので。

こちらがPC上での表示例です。

こちらがスマホ上での表示例です。

『カエレバ』の発行コードを貼り付けるだけのカンタン設定です。
『ヨメレバ』も同じように表示可能だと思われますが、その設定は書いてません。
(※ただ単に私が『ヨメレバ』をやってないだけです)
レイアウトが崩れないのは”Amazon・楽天・yahooショッピング・au Pay”のみです。
これ以外のものを指定するとデザインが崩れる恐れがあります。






 inoreader
inoreader
