1カラムページ専用オプション機能

1カラム仕様のトップページやランディングページ(LP)で使えるオプション機能をご用意しました。
企業サイトや商品サイトのトップページをイメージしたもので、特長やアピールポイントをわかりやすく整理して表示可能なレイアウトデザイン機能です。
当サイトのトップページもここ以降で紹介するオプション機能のいくつかを使ってのレイアウト表示になってます。
また実際の表示例となりますため、このページは1カラム仕様で表示してます。
中央寄せブロック
全体を中央寄せにするレイアウト機能です。
フル幅(ブラウザ画面幅いっぱい)の背景色や背景画像、オーバーレイ効果などの機能もあります。
何も設定してない”中央寄せ”だけの表示がコチラ↓。
↓ここから中央寄せブロック↓
H3タイトル(中央寄せ・非表示も可)
本文自体は太字や赤文字など通常の編集も可能です。
横幅は本来の表示幅の80%に抑えてあります。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
↑ここまでが中央寄せブロック↑
背景にフル幅表示の単色を設定することができます。
(※サンプルはグレーの背景色)
H3タイトル(単色背景)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
基本的には(これ以降のオプション機能についても)こちらで用意したひな形コードを、それらを表示させたい箇所にコピー&ペーストしたのち必要箇所のみ変更するだけの仕様になってます。
【Volar】アートレスに関してはコンテンツエリアと背景エリアがボーダー(境界線)で明確に分かれているため、ブラウザ幅いっぱいのフル幅ではなくコンテンツエリア内のフル幅表示となります。
フル幅表示の背景画像も設定できます。
H3タイトル(背景画像)
背景画像は1枚画像のみです。
(画像の繰り返し表示には非対応)
背景画像はフル幅表示になり、画像サイズが異なっても自動で伸縮・拡大される仕様。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
固定表示用のコード(1行)のコメントアウトを外すだけで、背景画像をスクロールに追従しない固定表示にもできます。
(※PC表示時のみの仕様・スマホ&タブレットでは無効化されます)
※ブロックごとに個別の設定可。
H3タイトル(背景画像固定表示)
スクロールしても背景画像が固定したままなのが確認できてるでしょうか。
(スマホ・タブレットでは無効化されます)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
オプション機能コードの最後に”-dark”を付けるだけで、背景画像全体に少し暗めのオーバーレイ(※単色を薄く重ねる)をかけることもできます。
(背景画像に薄めのブルー系の単色が載ります)
このオプション使用時は通常のテキストのみテキストカラーが白になります。
ちなみにこちらが何も加工してない背景画像(※縮小版)です。

そしてコチラ↓がオーバーレイ(暗)がかかった背景画像です。
未加工の背景画像に比べて若干暗っぽくなってるのが確認できるでしょうか。
(テキストの視認性がより上がります)
H3タイトル(背景画像にオーバーレイ・暗)
こういった通常のテキストは自動的に白で表示されます。
通常のテキスト装飾もできます。
”布”背景のように、装飾機能内にあるテキストは通常表示。(ただし中央表示になる)
角丸背景。
ここはデフォルトではテキストカラーが黒です。
しかしながら背景が透明なため個別にテキストカラーを白にしてます。
先ほどとは反対に、オプション機能コードの最後に”-light”を付けるだけで、背景画像に少し明るめのオーバーレイをかけることもできます。
このオプション使用時はテキストカラーは変化せずデフォルトのまま(黒)です。
H3タイトル(背景画像にオーバーレイ・明)
先ほどのオーバーレイ(暗)と使い分けできるようにご用意しました。
通常のテキスト装飾もできます。
”布”背景。
角丸背景。
フル幅H2見出し
通常のH2見出しはテンプレート幅の中に収まって表示されますが、これをフル幅にまで広げてインパクトのある見出しにするオプション機能です。
ただし上の「フル幅H2見出し」という見出しはSIRIUS編集画面の『記事タイトル』に入力した見出しで、こちらは通常のH2表示レイアウトになります。

これを記事内に専用のタグを付加して表示させたH2見出しがコチラ↓になります。
フル幅H2見出し
【Volarデザイン】アートレスに関してはコンテンツエリアと背景エリアがボーダー(境界線)で明確に分かれているため、ブラウザ幅いっぱいのフル幅ではなくコンテンツエリア内のフル幅表示となります。
ちなみにこのオプション機能のひな形コードがコチラ↓。
コピー&ペーストして見出しを付けるだけです。

<div class="xxx">
<h2>(ここにH2見出しを記入)</h2>
</div>
デフォルトの設定では
- フォントカラーは白(#ffffff)
- 背景色はブルー系
になってるので、必要であればスタイルを直接修正します。
(※修正の仕方はマニュアルに記載)
テキストと画像を並列
こちらはテキストと画像を左右に並べたレイアウト表示機能。
画像の左右入れ替え・背景色・背景画像・オーバーレイ(暗 or 明)機能付き。
画像は自動伸縮仕様。
PC or タブレット表示時のみの機能で、スマホでは縦1列表示になります。
背景(単)色が付いたサンプルです。
H3タイトル(画像とテキスト並列)
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。

並列用サブ見出し
画像の位置は左右どちらにも即変更可。
(-rightを-leftに変えるなど)
画像の横幅は最大で500px。
画像の横幅が500pxを超えた場合は500pxに縮小されて表示。

並列用サブ見出し
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。

並列用サブ見出し
画像横幅が500px未満の場合はそのまま実寸で表示され、テキストエリアが広がる仕様。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
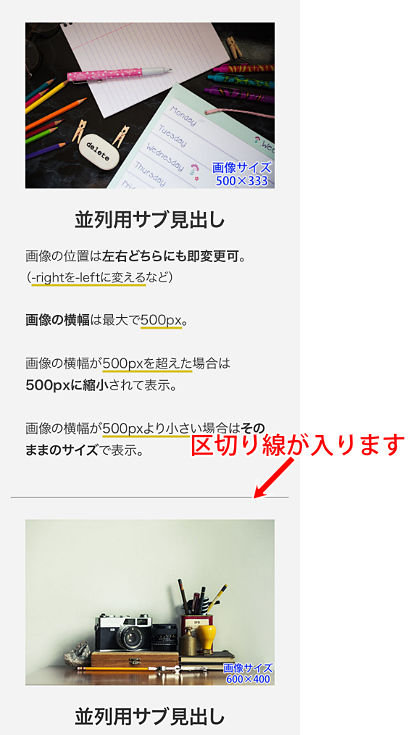
※スマホでの表示例。
(縦1列になることで区切りがわかりにくくなるため、ブロックごとに区切り線が入る仕様になってます)

オプション機能コードの先頭コードに”-dark”を付けると、背景画像に暗めのオーバーレイをかけられます。
このオプション使用時は通常のテキストとブロック内のテキスト全体が白になります。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
黄色背景。(サンプル)
囲み破線。(サンプル)
H3タイトル(オーバーレイ・暗)

サブ見出し
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

サブ見出し
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
オプション機能コードの先頭コードに”-light”を付けると、背景画像に明るめのオーバーレイをかけられます。
このオプション使用時はテキストカラーは変化せずデフォルトのまま(黒)です。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
H3タイトル(オーバーレイ・明)

サブ見出し
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

サブ見出し
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
画像ブロック
こちらはブロック幅いっぱいの画像とテキストエリアを縦にレイアウト表示する機能です。
各ブロックの周りにボーダー(枠線)が付きます。
1列最大3ブロック、最大2段(計6ブロック)まで表示可能。
(※PC or タブレット表示時のみ)
黄色背景。(サンプル)
囲み破線。(サンプル)
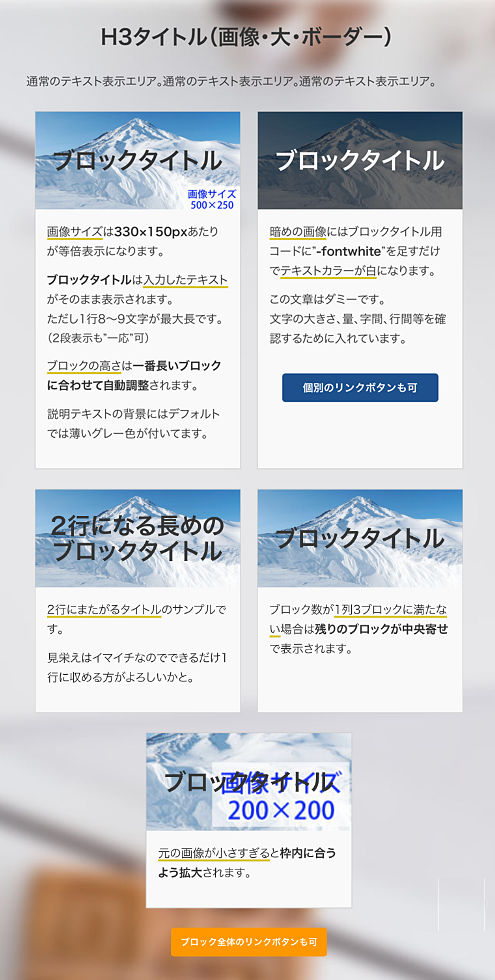
H3タイトル(画像・大・ボーダー)
通常のテキスト表示エリア。通常のテキスト表示エリア。通常のテキスト表示エリア。
ブロックタイトル

ブロックタイトルは入力したテキストがそのまま表示されます。
ただし1行8~9文字が最大長です。
(2段表示も”一応”可)
ブロックの高さは一番長いブロックに合わせて自動調整されます。
ブロックタイトル

暗めの画像にはタイトル用コードに”-fontwhite”を足すだけでテキストカラーが白になります。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
2行になる長めのブロックタイトル

2行にまたがるタイトルのサンプルです。
見栄えはイマイチなのでできるだけ1行に収める方がよろしいかと。
ブロックタイトル

ブロック数が1列3ブロックに満たない場合は残りのブロックが中央寄せで表示されます。
ブロックタイトル

元の画像が小さすぎると枠内に合うよう拡大されます。
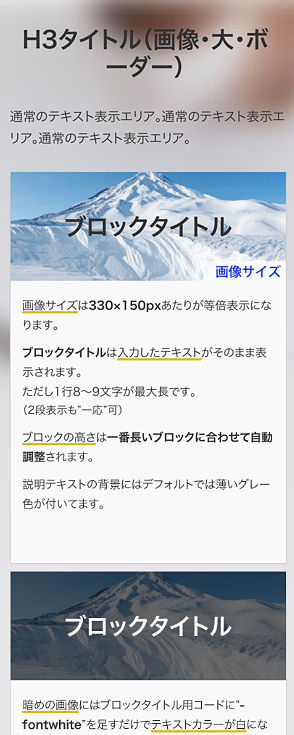
※タブレットでは2列表示になります。

※スマホでは1列表示。

画像(大)・ボーダー・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、背景画像に暗めのオーバーレイがかかります。
このオプション使用時はブロック以外の部分(H3タイトルや通常のテキストエリア)のテキストのみテキストカラーが白で表示されます。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
”布”背景。
黄色背景。(サンプル)
H3タイトル(画像・大・ボーダー・オーバーレイ(暗))
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
2行になる長めのブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
画像(大)・ボーダー・オーバーレイ(明)
オプション機能コードの先頭コードに”-light”を付けると、背景画像に明るめのオーバーレイがかかります。(※下のサンプルはキャプチャ画像)
(実際の背景画像はフル幅での表示)
このオプション使用時はテキストカラーは変化せずデフォルトのまま(黒)です。

枠(ボーダー)を線ではなくシャドウ(影)にしたバージョンです。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
H3タイトル(画像・大・シャドウ)
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
枠のないプレーンなバージョンです。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
H3タイトル(画像・大・枠なし)
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
ブロックタイトル

この文章はダミーです。
画像(大)・枠なし・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、暗めのオーバーレイがかかります。(※下のサンプルはキャプチャ画像)
(実際の背景色 or 画像はフル幅での表示)
このオプション使用時はブロックタイトル以外のテキストカラーが白になります。

これまでの画像(大)ブロックの画像をアイコンサイズの小画像タイプにしたバージョンです。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
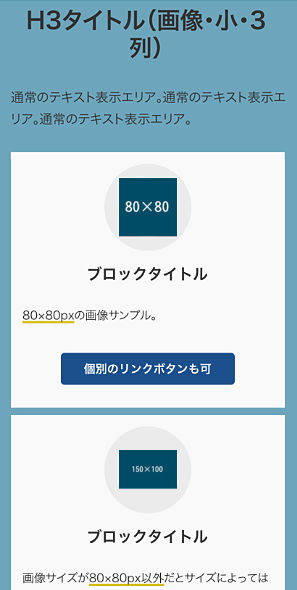
H3タイトル(画像・小・3列)

1列3ブロック、2段まで表示可。
(※PC or タブレット表示時のみ)
枠線はシャドウ(影)のみ。
背景画像やオーバーレイなども利用可。
画像枠は80×80pxの正方形。(背後にグレーの正円)

画像サイズが80×80px以外だと上のように正方形にならない場合もあります。

自作のPNG(透過)画像やフリー素材のアイコン(PNG形式)などを使うとしっくりきます。(※サンプルはICON HOIHOIから借用)

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
※スマホでは縦1列表示。

上の2列バージョン。
背景画像やオーバーレイなども利用可。
スマホでは画像(小)・3列同様、縦1列表示になります。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
H3タイトル(画像・小・2列)

この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。

この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
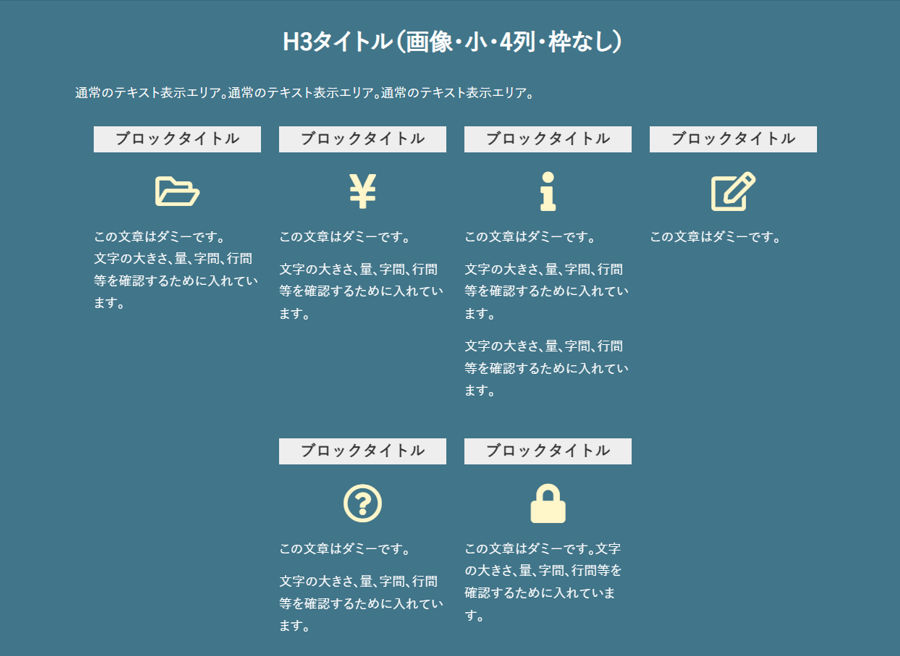
こちらは厳密には画像ではなくFont Awesomeを使用したバージョン。
1列4ブロック、2段まで表示可。
(※PC表示時のみ)
背景画像やオーバーレイなども利用可。
枠付きはありません。
【Volar】はFont Awesomeを導入済みなので、該当するコードを入れるだけで表示されます。
例えば下の最初のブロックのフォルダのような画像はFont Awesomeで出力された<i class="far fa-folder-open"></i>というコードを指定位置にコピー&ペーストしたものです。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
H3タイトル(画像・小・4列・枠なし)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
※タブレットでは縦3列表示。

※スマホでは縦2列表示。

画像・大・4列・枠なし・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、オーバーレイ(暗)がかかります。
(実際の背景色 or 背景画像はフル幅での表示)
このオプション使用時はブロックタイトル以外の部分(H3タイトルや通常のテキストエリア+ブロック内の説明テキスト)のテキストのみテキストカラーが白で表示されます。

タブ切り替え
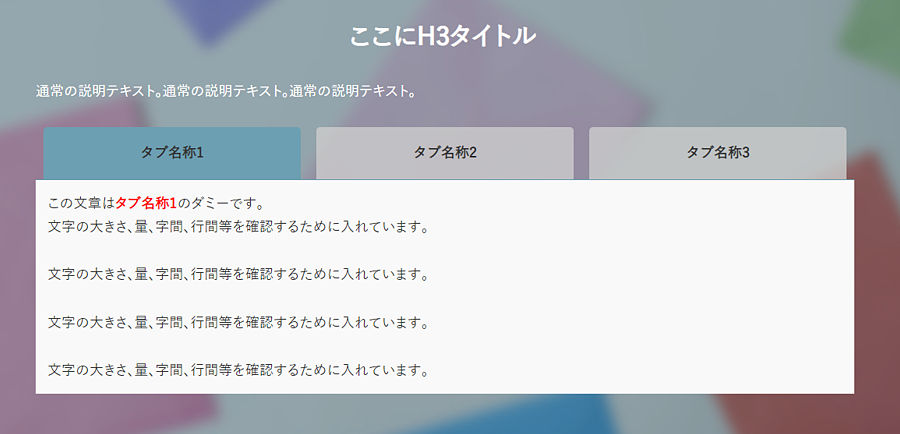
こちらはタブ切り替えによる複数コンテンツ表示ブロック。
多くの情報をコンパクトに表示したい時などに便利です。
タブ数はいくつでも増やせます。
(タブ幅は自動調整)
ただしスマホでも表示レイアウトは変わらないので、レイアウト的にはタブ数は4個ぐらいが限度でしょうか。
通常のテキスト表示。通常のテキスト表示。通常のテキスト表示。
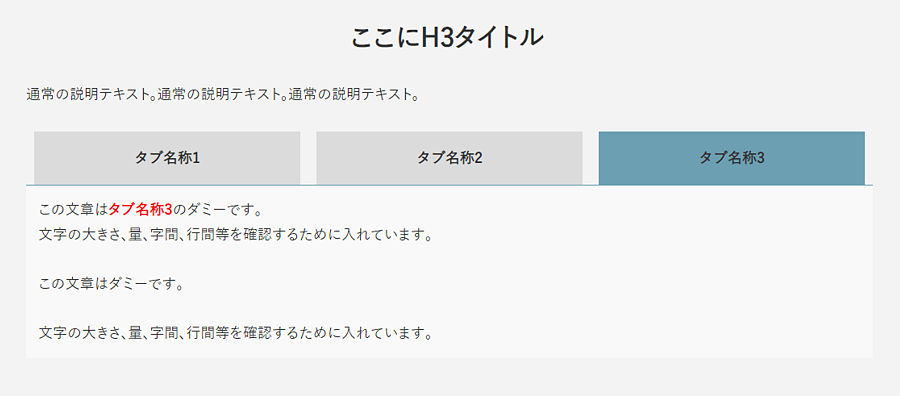
H3タイトル(タブ切り替え)
この文章はタブ名称1のダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はタブ名称2のダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
この文章はタブ名称3のダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
スマホでの表示サンプル。

タブ切り替え・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、暗めのオーバーレイがかかります。(※下のサンプルはキャプチャ画像)
(実際の背景画像はフル幅での表示)
このオプション使用時はブロックタイトル以外の部分(H3タイトルや通常のテキストエリア)のテキストのみテキストカラーが白で表示されます。

タブ切り替え・単色背景
背景に画像ではなく単色を設定したサンプル。(※下のサンプルはキャプチャ画像)
(実際にはフル幅での単色背景)

CTA・FAQ
左側に画像、右側にサブ画像やテキストエリアを設けた1カラム専用CTAをご用意してます。
(※PC or タブレット表示時)
左の画像ブロック横幅は最大400px。
スマホでは左側・右側の順に縦1列表示になります。
H3タイトル(1カラム専用CTA)
ここに説明テキストも入れられますが、CTAだとあまり使わないかも(?)


SIRIUS ver.1.5で大幅刷新された新テンプレートを元に、独自のカスタマイズを加えた改良型SIRIUSテンプレートが【Volar】です。
入手方法についてはコチラ↓をご覧ください。
スマホでの表示サンプル。

1カラム専用CTA・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、背景画像に暗めのオーバーレイがかかります。
このオプション使用時はすべてのテキストカラーが白で表示されます。
H3タイトル(1カラム専用CTA)
ここに説明テキストも入れられますが、CTAだとあまり使わないかも(?)


SIRIUS ver.1.5で大幅刷新された新テンプレートを元に、独自のカスタマイズを加えた改良型SIRIUSテンプレートが【Volar】です。
入手方法についてはコチラ↓をご覧ください。
1カラム専用CTA・オーバーレイ(明)
オプション機能コードの先頭コードに”-light”を付けると、背景画像に明るめのオーバーレイがかかります。(※下のサンプルはキャプチャ画像)
(実際の背景画像はフル幅での表示)
このオプション使用時はテキストカラーは変化せずデフォルトのまま(黒)です。

1カラム仕様のFAQは開閉機能がOFFになります。
オーバーレイも搭載。
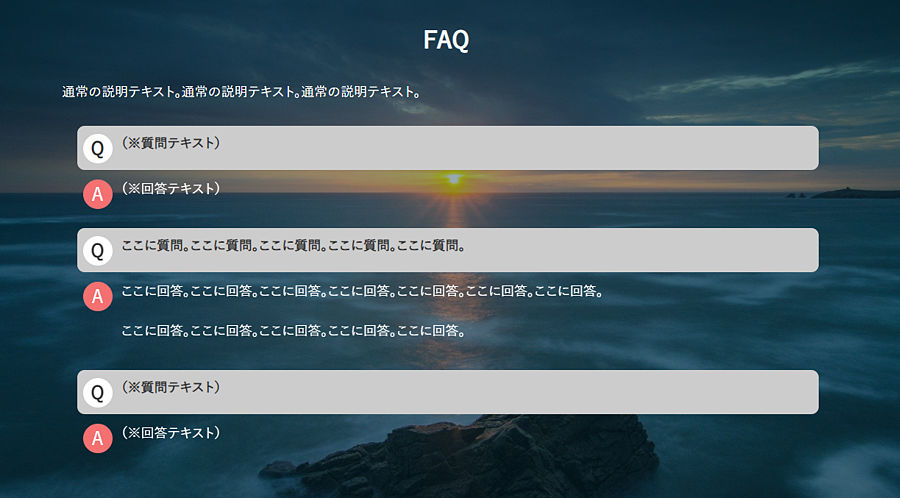
FAQ
通常のテキスト表示エリア。通常のテキスト表示エリア。通常のテキスト表示エリア。
-
※質問テキスト
-
※回答テキスト
-
ここに質問。ここに質問。
-
ここに回答。ここに回答。ここに回答。ここに回答。ここに回答。ここに回答。ここに回答。
ここに回答。ここに回答。ここに回答。ここに回答。ここに回答。
-
※質問テキスト
-
※回答テキスト。
1カラム専用FAQ・オーバーレイ(暗)
オプション機能コードの先頭コードに”-dark”を付けると、背景画像に暗めのオーバーレイがかかります。(※下のサンプルはキャプチャ画像)
(実際の背景画像はフル幅での表示)
このオプション使用時は質問ブロック以外の部分(H3テキストや回答エリア)のテキストのみテキストカラーが白で表示されます。






 inoreader
inoreader
