フッターボックス機能

フッターというのはページの最下部に鎮座ましますエリアのことです。
このフッター、単なるおまけではなくちゃんと設置する意味があるんですよ。
一般的なのは「サイトマップ・著作権表記・ページ情報・ナビゲーション・サイトの世界観の表現・広告表示・SNS関連へのリンク」などでしょうか。
そうは言っても正直なところ、フッターエリアの情報まで見てくれる方はそう多くはないと思います。
それでもないよりはマシです。
もしかしたら「もうこのサイトに用はないかな」と思ってたサイト訪問者が自分にとって気になる情報がフッターにあったとしたら、新たなアクションを起こす可能性があるかもしれませんでしょ。
そのきっかけを起こさせるにはそれ相応のフッターでないとサイト訪問者の目には留まりません。
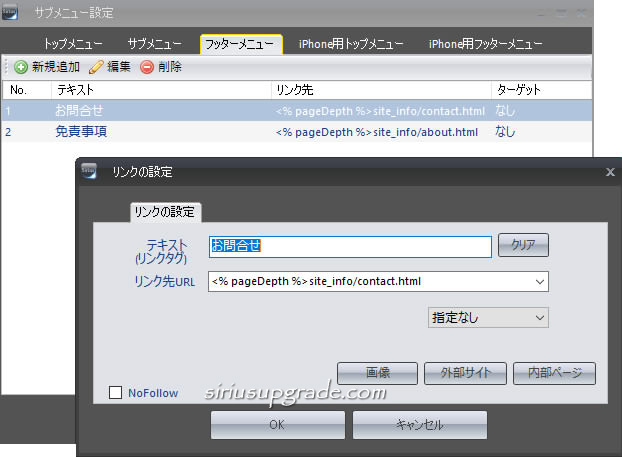
SIRIUS標準のフッターには、テキストおよび画像によるリンクのフッターメニューが置けます。
この標準フッターですが、画像が指定できるとは言ってもかなりシンプルなメニュー構成なため、融通がいいとは決して言えません。

しかもそれほど目立ったレイアウトデザインでもないので、どちらかと言うとホントにおまけ的な存在とも言えます。

このフッターリアにサイト訪問者の知りたい情報があったのなら、サイトを離れるというアクションを一旦やめて気になるページに立ち寄ることだってありえます。
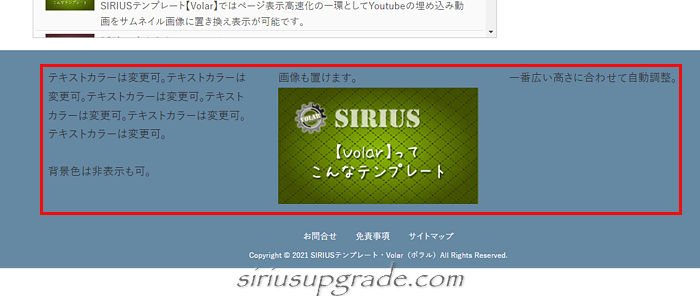
【Volar】ではそんな情報を表示可能な3カラムのフッターボックスを新たに搭載してみました。
こんな↓感じになります。
(赤枠部分)

テキストや画像など好きなものを置けます。
(テキストカラーの変更や背景色を付けることも可)
スマホでは左端エリアのみが表示され、真ん中と右端エリアは非表示になります。






 inoreader
inoreader
