OGP・Twitterカード自動設定

OGPとは、FacebookやTwitterといったSNSで記事がシェアされた時に、ページのタイトルやURL・概要・サムネイル画像などをこちらが意図した状態できちんと表示させる仕組みのことです。
SNSをやってるなら設定必須
今やSNSを通じて多くの人に記事を見てもらうためにはある意味必須の設定とも言えるのがOGP。
このOGP設定ですが、イチからやるとけっこう大変です。
でも【Volar】にはこのちょいと面倒なOGP設定がすでに搭載済みです。
※OGP設定はデフォルトではOFFになってます。
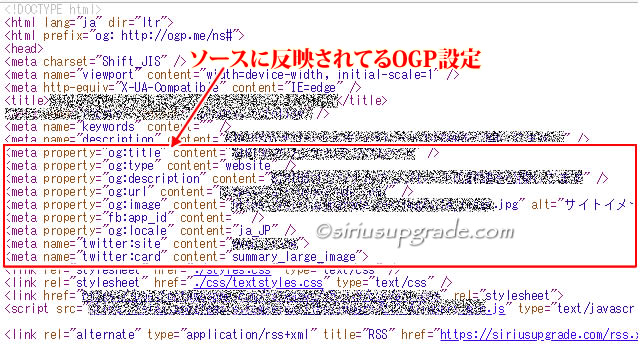
OGP設定を有効化すると下のような専用のHTMLタグを自動生成します。

設定可能なのはトップページとエントリーページの2種類。
トップページのOGPはほぼ固定の設定。
あなたはサイト名称やサイトURL・サイトイメージ画像などを追加入力するだけでOK。
(※ツイッターカードも同時設定できます)
そしてページごとにページタイトルやURL・サムネイル画像などが変わってしまうエントリーページのOGPについてはあなたは何もする必要はありません。
機能をONにするだけで自動でOGPを取得して表示してくれます。
大前提としてサイトイメージ画像やサムネイル画像は前もって設定しておく必要があります。
ただサイトイメージ画像は用意したとしても、記事ごとにサムネイル画像を用意するのは面倒だという方にはページ内で最初に出てきた画像を自動的にサムネイル画像として利用するコードも用意してあります。
あとは既存のコードをそのコードに差し替えるだけ。
もっとも画像によっては記事内容と全く関係ない画像が選択されてしまう可能性もあるのであまりおススメはしません。
SIRIUSのTwitterカード自動設定と【Volar】OGP設定との相性
SIRIUSのバージョン1.5.7.2からTwitter(ツイッター)カードの自動設定項目が追加されました。
【サイトオプション】→【全体設定】を開くと新たに【SNS・スマートフォンに関する設定】というのが追加されてます。
Twitterカード自動設定の詳細についてはコチラ↓の記事をご覧ください。
ツイッター上であなたのサイトをサムネイル画像付きでうまく表示させるツイッターカードが自動設定できます。
Twitterカード自動設定にチェックを入れると、Twitterカードを含むOGP設定が自動で吐き出されるようになります。
ただし【Volar】のようなオリジナルのOGP設定やTwitterカード設定がすでにある場合は、たとえTwitterカード自動設定にチェックを入れたとしても既存の設定を優先する仕組みになっています。
そのためSIRIUS側のTwitterカード自動設定を優先的に表示させたい場合は、【Volar】側のOGP設定をオフにする必要があります。
(【Volar】インストール直後はOGP設定がOFFの状態)
吐き出されるHTMLデータに違いがある
SIRIUSのTwitterカード自動設定と【Volar】のOGP設定では、吐き出されるHTMLに多少の違いがあります。
以下は【Volar】アートレス環境にて、【Volar】のOGP設定とSIRIUSのTwitterカード自動設定でそれぞれどんなHTMLタグが生成されるのかを比較したものです。
※実際のデータを基にしてますが、見やすくするため一部加工してます。
【Volar】のOGP設定だけを有効化した場合-トップページ-

<meta property="og:site_name" content="(※サイト名記載の名称)" />
<meta property="og:title" content="(※サイト名記載の名称)" />
①<meta property="og:type" content="website" />
<meta property="og:description" content="(※META説明文に記載の内容)" />
<meta property="og:url" content="(※サイトURL)" />
②<meta property="og:image" content="(※予め設定しておいたサムネイル用画像)" />
<meta property="og:locale" content="ja_JP" />
<meta name="twitter:site" content="(※指定のTwitterアカウント名)">
③<meta name="twitter:card" content="summary">
SIRIUSのTwitterカード自動設定だけを有効化した場合-トップページ-

<meta property="og:title" content="(※サイト名記載の名称)" />
①<meta property="og:type" content="article" />
<meta property="og:description" content="(※META説明文に記載の内容)" />
<meta property="og:url" content="(※サイトURL)" />
②<meta property="og:image" content="(※トップページの最初に出てきた画像)" />
<meta property="og:site_name" content="(※サイト名記載の名称)" />
③<meta name="twitter:card" content="summary">
<meta name="twitter:creator" content="(※指定のTwitterアカウント名)" />
<meta name="twitter:site" content="(※指定のTwitterアカウント名)" />
①の”website”か”article”かは、さほど気にする必要はないと思います。
「トップページは”website”で個別記事ページは”article”」と学んできたのでそうしているだけです。
③は表示されるサムネイル画像の大きさの違いで、これはもう好みの世界としか言いようがありません。
(”summary”は小さ目の画像、”summary_large_image”にすると大き目の画像)
差が出るのは②のサムネイル用画像です。
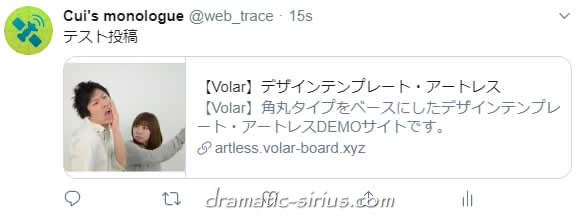
【Volar】側の設定では、予め指定した画像でコチラ↓のように表示されます。
サイトに合わせて作った画像なので、特に違和感はありません。

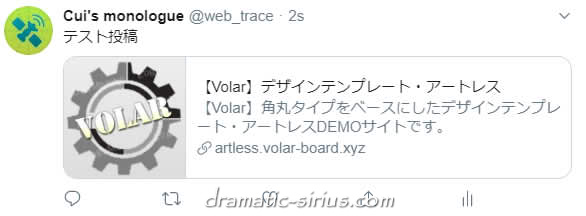
一方、SIRIUSのTwitterカード自動設定だと画像は自動選択になるようで、結果的にはトップページ内で一番最初に出てきた画像がサムネイル画像として表示されてしまいました。

これだとサイトトップページの紹介ツイートなのにサムネイル画像がちょっと?的な感じですね。
こういったことを見越してトップページの一番最初の画像にはサイトイメージ用の画像をうまく配置した方がよいかと思います。
個別記事ページでの表示差
続いて個別記事ページでの表示の差です。
【Volar】のOGP設定だけを有効化した場合-個別記事ページ-

<meta property="og:site_name" content="(※サイト名記載の名称)" />
<meta property="og:title" content="(※記事タイトル)" />
<meta property="og:type" content="article" />
<meta property="og:description" content="(※META説明文に記載の内容)" />
<meta property="og:url" content="(※記事URL)" />
<meta property="og:image" content="(※設定済みのサムネイル画像)" />
<meta property="og:locale" content="ja_JP" />
<meta name="twitter:site" content="(※指定のTwitterアカウント名)">
<meta name="twitter:card" content="summary">
SIRIUSのTwitterカード自動設定だけを有効化した場合-個別記事ページ-

<meta property="og:title" content="(※記事タイトル)" />
<meta property="og:type" content="article" />
<meta property="og:description" content="(※META説明文に記載の内容)" />
<meta property="og:url" content="(※記事URL)" />
<meta property="og:image" content="(※設定済みのサムネイル画像)" />
<meta property="og:site_name" content="(※サイト名記載の名称)" />
<meta name="twitter:card" content="summary">
<meta name="twitter:creator" content="(※指定のTwitterアカウント名)" />
<meta name="twitter:site" content="(※指定のTwitterアカウント名)" />
個別記事に関してはどちらもほぼ同じ表示になります。
ただし今回はサムネイル画像を予め設定しておいたのでその画像が優先的に表示されましたが、もしもサムネイル画像が未設定の場合は、やはり記事ページ内で最初に出てきた画像がサムネイル画像として表示されるものと思います。
もしも最初に出てきた画像が「公式サイトはこちら」みたいなボタン画像だった場合は目も当てられないですね。
こういった弊害もあるので、多少面倒くさくてもサムネイル画像は記事ごとに用意しておいた方がいいでしょう。
サムネイルの自動挿入
SIRIUSの【SNS・スマートフォンに関する設定】内には、Twitterカード設定のほかに「サムネイル自動挿入」という項目もあります。
ここにチェックを入れると、スマホでの検索結果においてテキスト説明だけでなくサムネイル画像も表示させることができます。
といっても必ず表示されるわけではなく、Google次第という話もあります。
(私もいろいろ試しましたが、なかなか思い通りの表示にはなりません)
この「サムネイル自動挿入」ですが、先ほどのTwitterカード自動設定同様、サムネイル画像を設定してない場合はページ内の画像を自動選択する設定のようです。
そのため選ばれた画像によっては検索結果のテキスト説明文とかけ離れたものになる可能性もあります。
その辺のことを理解した上で利用するといいんじゃないでしょうか。







 inoreader
inoreader
