ベースカラーは無限大

【Volar】のベースカラーは、設定で瞬時に色を変えることがでます。
そのため”サイトカラーが気に入らない”からといっていちいちテンプレートを交換する必要はありません。
設定可能なカラーはカラーホイールから選択できるので実質無制限(色)になります。
(※16進数によるカラー値の直接入力も可)
また通常は色違いのテンプレートに交換するとカスタマイズした各HTMLテンプレートは元に戻っちゃいますが、色をリアルタイムで変更できる【Volar】ならその心配はありません。
万能…ではないけど、まあ大丈夫でしょう
【Volar】はどのテンプレートもベースカラーに指定できる色は実質無制限ではあるんですが、色の組み合わせによっては多少の弊害が生じるケースも出てきます。
たとえばテンプレートによっては”見出し”の背景色にベースカラーが設定されててその”見出し”テキストカラーが白という場合があります。
ここでベースカラーを薄い色に設定すると白の見出しテキストが見にくくなるという現象が生じます。
こういった場合はスタイルシート(【テンプレート】→【スタイルシート編集】)でフォントカラーを変更することで対応は可能です。
(※変更方法はマニュアルサイトに載せてあります)
ベースカラー変更に伴い連動して変わるもの
ベースカラーで統一表示される主な箇所は以下の通り。
- 各見出しレベルの背景色やボーダーカラーなど(※固定されてるものを除く)
- サイドメニュー(SIRIUSでは”メインメニュー”という呼称)タイトル周りのボーダーカラーや指示アイコンカラーなど
- リスト形式の先頭アイコンなど
- その他、よく見ないと気づかないところもいくつか
ベースカラー変更でも変わらないもの
SIRIUSの標準テンプレートはそれぞれ(ベースカラー)10色分のテンプレートが用意されてます。
その中で用意されてる画像は基本的には共通の画像になるんですが、中にはテンプレートの色に合わせて作られてる画像もあったりします。
それが”ポイント1,ポイント2...”といったポイント画像。
当サイトで使ってる【Volar】クールは、たまたま【新】デフォルトテンプレートのcyan・2カラムをベースにして構築したため、ポイント機能を使おうと思ったらサイトカラーにどの色を指定しても(下に表示してあるような)”cyan”系で作成されたポイントカラーで表示されてしまいます。
言い換えれば”ポイント画像を使わない”というのであればベースカラーは実質無制限に設定できます。
まあ”ポイント”なんてテキストでも自作画像でもウェブアイコンでもなんとでも代用可能なので、特に問題はないかと思ってます。
サイトカラーの変え方
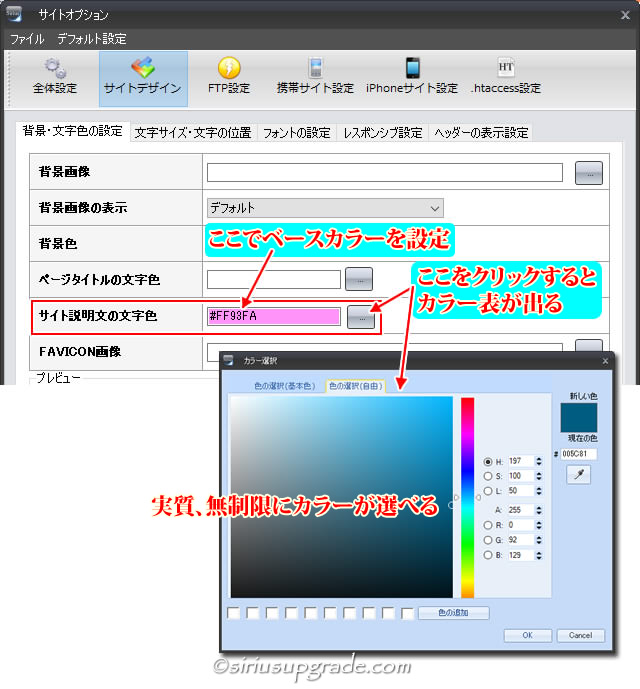
ベースカラーとなるサイトカラーの変更は、【サイトプション】→【サイトデザイン】→【背景・文字色の設定】の『サイト説明文の文字色』で指定します。

『サイト説明文』というのは、【サイト全体設定】→【サイト説明】に書いてあるテキストのことで、新デフォルトテンプレートや新角丸テンプレートではヘッダー画像上にテキストで表示されます。

経験上、サイト説明文を表示させると邪魔になることが多く、あまり使ったことがありません。
そこで【Volar】ではベースカラーの設定用として使ってます。
ちなみに当サイトは【Volar】クールを使用しており、ベースカラーはブルー(カラーコード:#6588a3)を指定してます。
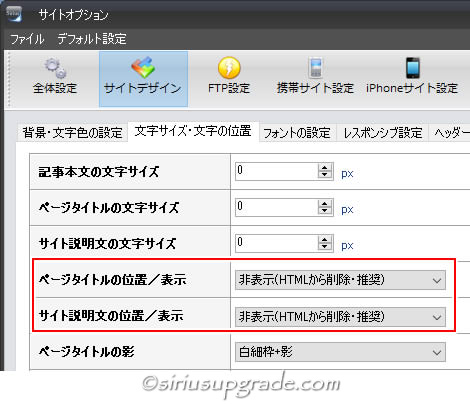
これに伴い、【サイトプション】→【サイトデザイン】→【文字サイズ・文字の位置】で、『ページタイトルの位置/表示』と『サイト説明文の位置/表示』の欄はどちらも”非表示(HTMLから削除・推奨)”にしていただく必要があります。
※この指定はSEO的には何の問題もありません。
(SIRIUS側でも”推奨”になってます)

上記設定により、SIRIUS付属のシンプルなヘッダー画像をそのまま選択&表示した場合は、ヘッダー画像上にサイト名やサイト説明を表示することができないため、とても殺風景なヘッダー画像になってしまいます。
たとえばコチラ↓はSIRIUS付属のヘッダー画像の1枚。
ヘッダー画像上にサイトタイトルやサイト説明文をテキストで表示させることを前提に作られたヘッダー画像かと思われます。

もっとも、SIRIUSで作られた(とおぼしき)ウェブサイトをみてると殺風景なSIRIUS付属のヘッダー画像上にサイトタイトルなどのテキストをそのまま表示させておくようなサイトはあまり見たことがありません。
そういう意味ではちゃんとしたヘッダー画像を作った方がサイトの見栄えも高まります。
(テキストの方がSEO上有利と言うのは今はほとんど関係なくなってきてます)
またヘッダー画像をあえて使わず、わざとシンプルなウェブサイトにして見やすさを優先させてるサイトも多く見受けられます。
この辺はサイトで扱うジャンルにもよるでしょう。
画像加工には画像編集ソフトが必要になってくるんですが、画像編集ソフトは高価なものが多い…というのも今はもう昔の話。
最近は安価な製品、さらには無料ソフトや無料のオンライン画像編集ツールなども出てきてかなり敷居が低くなってます。
ただ無料ソフトの場合、どうしても使い勝手に難があったり機能的に物足りなかったりといったデメリットがつきものです。
そこで管理人がおススメするのがAffinity Photoという画像編集ソフト。
天下のPhotoshopにも引けを取らない機能の数々を搭載しながら定価は7,000円程度とこの時点ですでにかなり安いです。
しかも定期的に半額セールもやってるのでそれを待って購入するのもいいでしょう。
それにPhotoshopのようなサブスクではなく買い切り型なので、一度購入したらその後は無料で半永久的にバージョンアップの恩恵も受けられます。
”でもそんなに高機能なら使い方も難しいんでは?”とも思いますよね。
その点は大丈夫。
管理人がウェブ用画像の作成に限定したAffinity Photoの使い方を定期的にアップしてるので、そこを見れば使い方はほどなくマスターできます。






 inoreader
inoreader
