カテゴリーページではmeta説明文を表示

SIRIUSのデフォルト設定では、カテゴリーページを表示させると、ページタイトルと共に内容の抜粋が表示されます。
その中身はというと、”ページ冒頭から○文字を抜粋”したものです。
しかしながらページの冒頭って、たわいもない世間話から始まることも少なくないでしょう。
そんな世間話が内容の抜粋として紹介されても何の役にもたちません。
そこで【Volar】ではその記事の内容が端的にわかるような文章を表示させる設計にしてあります。
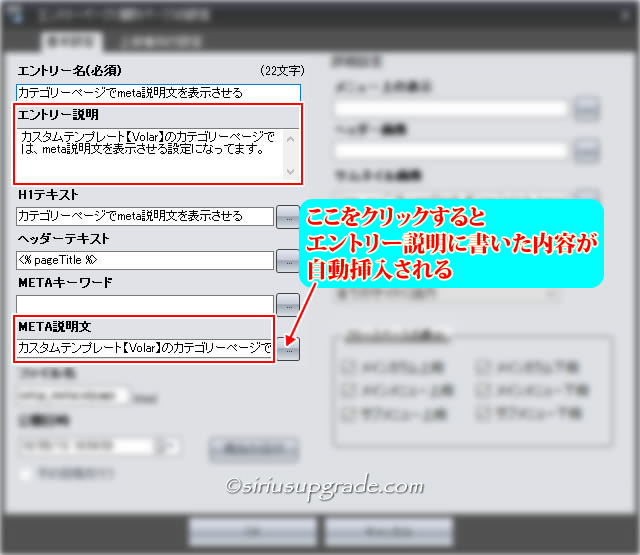
もっともこれには記事詳細のMETA説明文にその内容を記入する必要があります。
(”meta説明文”欄は狭くて見づらいので、エントリー説明に書いた内容を自動挿入するといいですよ)

META説明文は”場合によっては”検索エンジンに表示されることもあるので、できるだけ書いておくことをおススメします。
※デフォルトの書き方でいいという方には戻し方もご説明します。
<% pageBodySplitter %>を使う
SIRIUS ver.1.5から追加された独自タグの<% pageBodySplitter %>を使ってページ冒頭のテキストをカテゴリーページに表示させるという手もあります。
<% pageBodySplitter %>についてはコチラの記事をご覧下さい。
SIRIUSのpageBodySplitterについてご紹介します。
結局のところ、表示させたい内容をmeta説明文に書くか記事本文冒頭に書くかの違いになります。
ただしmeta説明文を表示する設定になってる【Volar】では、<% pageBodySplitter %>が効きません。
<% pageBodySplitter %>を活用したいのであれば、テンプレートの当該箇所をデフォルト設定に戻す作業が必要です。
といってもコメントアウトさせて非表示にさせてるデフォルト設定を復活させるだけのことですが。







 inoreader
inoreader
