【Volar】機能概要(クイックアクセス)
【Volar】基本機能の拡張
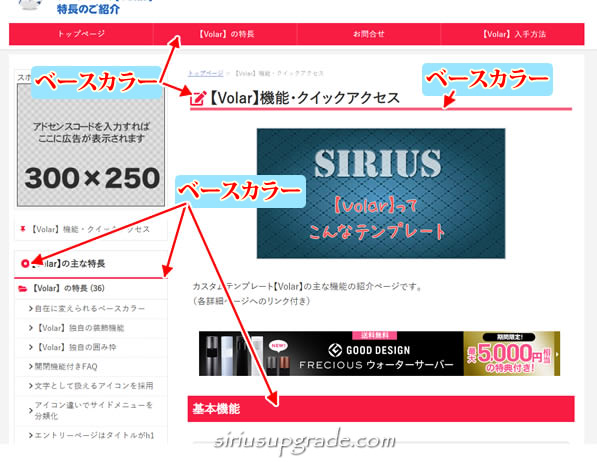
無限に変更可能なベースカラー
通常ベースカラーを変更する場合はSIRIUS標準のテンプレートを入れ替える必要があるんですが、そうなるとそれまで設定してきたカスタマイズ項目もリセットされてしまうという大きなデメリットがあります。
しかも変更可能な色は10色と限定的。
しかしながら【Volar】はテンプレートを交換することなく、ベースカラー(サイトカラー)を好きな色に瞬時に変更することができます。

横幅拡張
昨今のディスプレイの高解像度化や柔軟な広告表示のために横幅はSIRIUS標準の1000pxから1160pxに拡張してあります。
読みやすい大きさのフォントサイズ
ベースとなるフォントサイズは、読みやすさ優先でデフォルトの16px→18pxに変更済み。
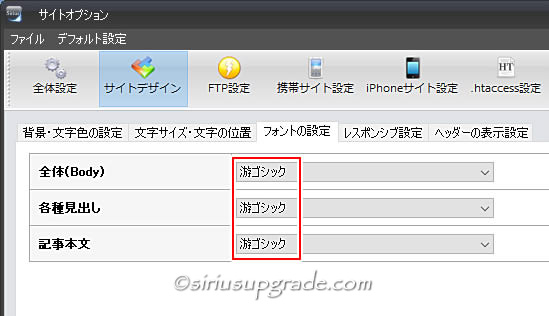
游ゴシックでカーニング(文字詰め)
SIRIUSを普通に使う場合デフォルトのフォントは「メイリオ」かと思われますが、一部のひらがなやカタカナに於いては字間が広がって見えてしまうというバランス上の問題が発生する場合があります。
これを解消するため【Volar】ではWindowsでもMacでも標準搭載の「游ゴシック」にすることで”自動文字詰め(カーニング)”機能が自動的に有効になるよう設定してあります。
(※スマホでは別フォントでの表示となる場合あり)
ただし「メイリオ」も「游ゴシック」も同じゴシック体ではありますが、見た目の違いが若干ですが出てくるので一概に游ゴシックをお勧めするモノではありません。

まっさらな1カラムページ
ランディングページとしても使える記事本文以外はすべて非表示可能な1カラムページが作成できます。
1カラムページ専用オプション機能を導入すればさらにブラッシュアップした1カラムページも作成できます。
追加のフリースペース
デフォルトではフリースペースは6つですが、サイドメニューに表示可能なフリースペースを4つ追加してます。
スクロール追従型サイドメニュー
サイドメニュー最下段のフリースペース10には、スクロールしても上部で固定表示できる機能を追加搭載してます。
プロフィール紹介
開閉式FAQ
開閉式FAQを搭載。
記事1タイトルがH1
エントリーページは記事タイトルが自動的にH1に。
記事2タイトル以降はH2に繰り上げ
記事2以降のタイトルはすべてH2に変更。
カードレイアウトのブログモード
ブログモードにした場合、通常の表示レイアウト以外に横2列(※PC画面のみ)のカードタイプのレイアウトを追加してます。
【Volar】オリジナル機能
オリジナル装飾
SIRIUS標準以外に【Volar】独自のテキスト装飾機能も追加。
オリジナル囲み枠
SIRIUS標準以外に独自の囲み枠も追加。
1カラムページ専用オプション
通常の1カラムページを、ちょっとした企業サイトや商品サイトのトップページ or ランディングページのようなレイアウトデザインに変更できるオプション機能をご用意しました。
商品やサービスの特長だったりアピールポイントなどをわかりやすく整理して表示させるのに役立ちます。
(トップページの1カラム化にも対応)
人気記事をスライダー表示
ニュースティッカー
ヘッダー下に、お得な情報や優先順位の高いお知らせなどを流れるテキストでお知らせするニュースティッカー機能を搭載してます。
サイドボタン
画面右端に常時表示可能なリンクボタンを表示できます。
記事タイトルと記事URLコピーボタン
エントリーページに記事タイトルと記事URLを一瞬でコピーできるボタンを表示できます。
オリジナルSNSボタン
動作の軽いオリジナルSNSボタンを搭載。
ブログカード
OGP・ツイッターカード
FacebookやTwitterなどでシェアした際、記事タイトルやイメージ画像、記事URLや記事概要などを正確に伝えるためのOGP・ツイッターカード用設定を搭載。
個々のデータを入力するだけであとは自動表示されます。
”使用前・使用後”比較スライダー
フッターボックス
フッターエリアを有効活用するべく、自由な入力が可能な3カラムのフッターボックスを増設しました。
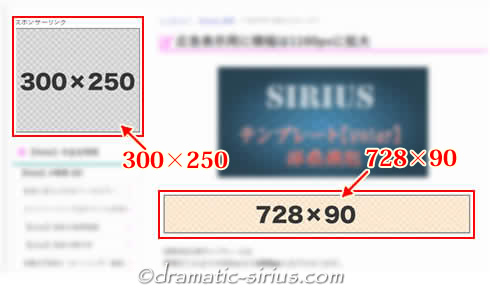
複数の広告スペース
サイドメニュー最上段に広告スペース(※横幅300pxまで)表示可。
(※スマホでは記事終わり下に移動)
『記事2』直前には自動表示可能な広告スペース(※PCなら横幅728pxも可)機能を搭載。

記事終わり下には2画面並列(※PCのみ)可能な広告スペースを表示可。
(エントリーページのみの表示&スマホでは片側のみの表示)
CTA表示
全ページにCTAが表示可。
改行の最適化
SIRIUSの「iPhoneサイト同時生成」機能には『改行の最適化』というとても便利な機能が搭載されてるんですが、新デフォルトテンプレートなどのレスポンシブデザインテンプレートにはその機能は付いてません。
そこでこの便利な「改行の最適化機能」機能、(レスポンシブデザインテンプレートの)【Volar】にも搭載させてみました。
これによりスマホやタブレットでも見やすいレイアウトになります。
オリジナル404エラーページ
該当するページが見つからなかった時に表示される404エラーページがあまりに殺風景なので、【Volar】専用の404エラーページを用意しました。









 inoreader
inoreader
