タブレットでは1カラム表示

SIRIUSで作ったサイトはタブレット上ではPCと同じ2カラムで表示されます。
ただよく見るとPC版とは微妙にサイズ感が異なるんですよね。
SIRIUSのタブレット表示はちょっと微妙
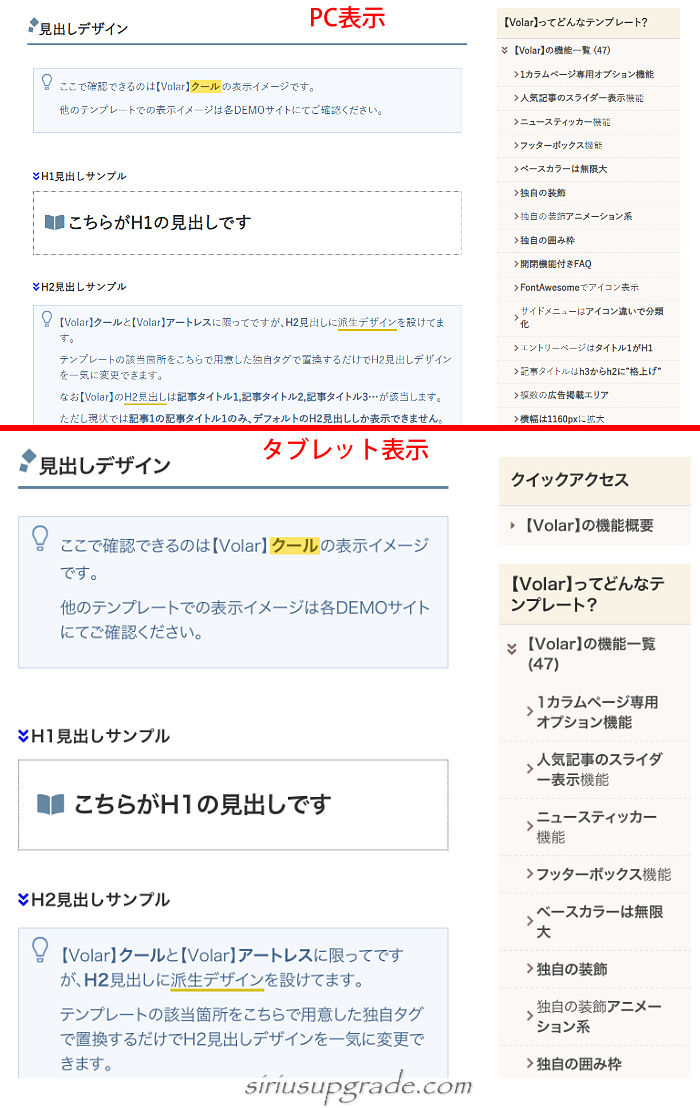
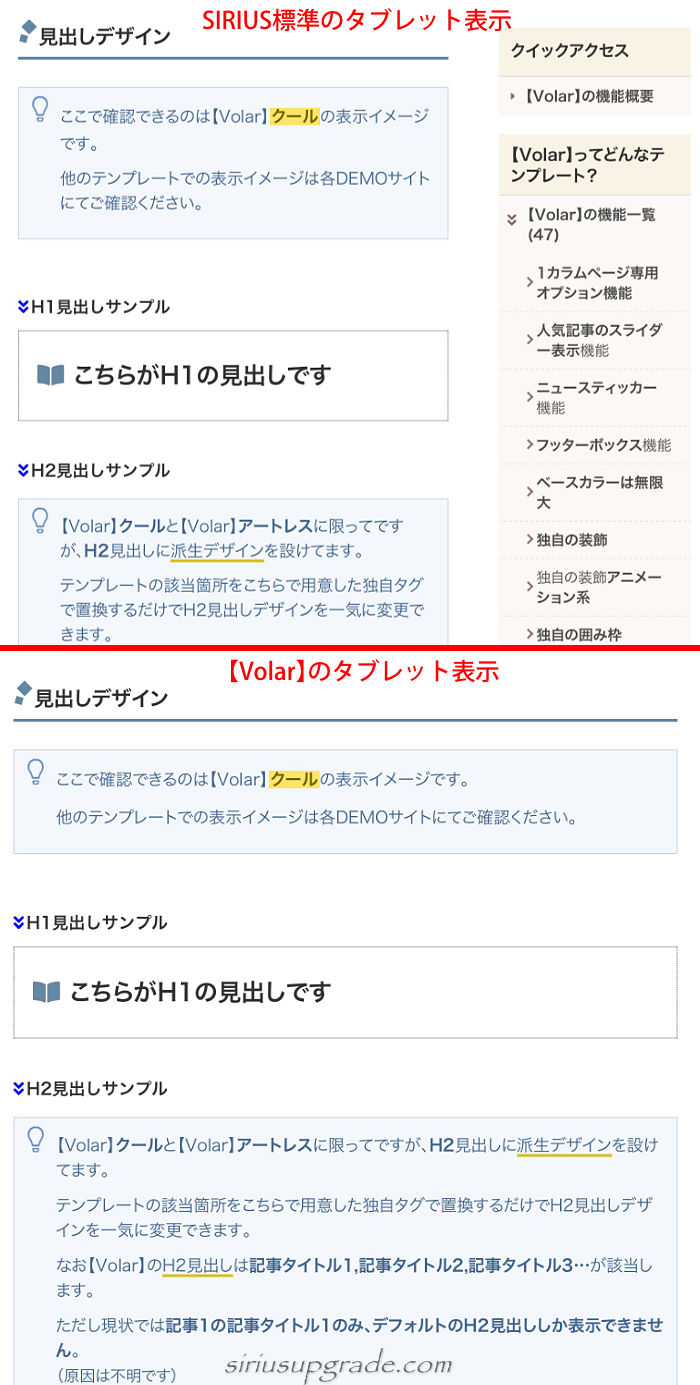
コチラ↓がSIRIUSで作ったサイトのPC表示とタブレット表示の違いです。

この独特のレイアウト、なんというか窮屈感を感じませんか?
そこで【Volar】ではタブレットも1カラム表示にして見やすさを優先させることにしてます。
(サイドメニューはスマホ表示同様、本文エリアの下に移動します)

【Volar】でのpc_contentsとsp_contents
タブレットでの表示を1カラムに変更したことに伴い、SIRIUS標準搭載のPC・タブレット表示用のクラスである『pc_contents』はPC表示用のクラスに、そしてスマホ表示用のクラス(sp_contents)はタブレット・スマホ表示用のクラスに変更となってます。
これはカラム数による理由だけではなく、PCでは問題なくてもiOSでは対応してない機能などが搭載されていることにも関係してます。






 inoreader
inoreader
