ブログモードは2タイプのレイアウト

SIRIUSにはブログモードというモードが搭載されてることはご存知かと思います。

ただしWordpressや無料ブログなどと較べると、はっきり言っておまけ程度の機能であることは否めません。
”10件表示したら次の10件を表示”といったページ送りの機能もないし、コメント機能があるわけでもなし。
それにトップページ以外は通常のHTMLサイトと同じレイアウトデザインになります。
言ってしまえばブログの体裁を整えたHTMLサイトというわけですね。
じゃあ”ブログモードにするメリットは何?”と訊かれれば、トップページに敢えて何も書く必要がないってことでしょうか。
というのもブログの”特長”として、トップページに最新記事(の概要)が自動的に表示されるというのがあります。
つまりトップページに何も書かなくても、詳細ページへのリンクのついた記事タイトルや抜粋などが時系列順に自動的に表示されるので、極端な話、トップページのことは考えなくていいというモノです。
SIRIUSにはブログ用のデザインも機能も予めすべて用意されてるので、コンテンツ(記事)さえ書いちゃえばすぐにでもサイトの体裁が整っちゃいます。
オリジナルのトップページコンテンツを作成した上でブログモードにしたなら、そのコンテンツの後にブログ用記事コンテンツが”追加で”表示されます。
ただSIRIUSのブログモードはデザインがイマイチという声も少なくありません。
そこで【Volar】ではデフォルトのブログモードデザインに若干の変更を加え、なおかつカードタイプレイアウトのデザインを追加で搭載してみました。
通常タイプとカードタイプ
コチラが通常タイプのレイアウトデザインサンプルです。

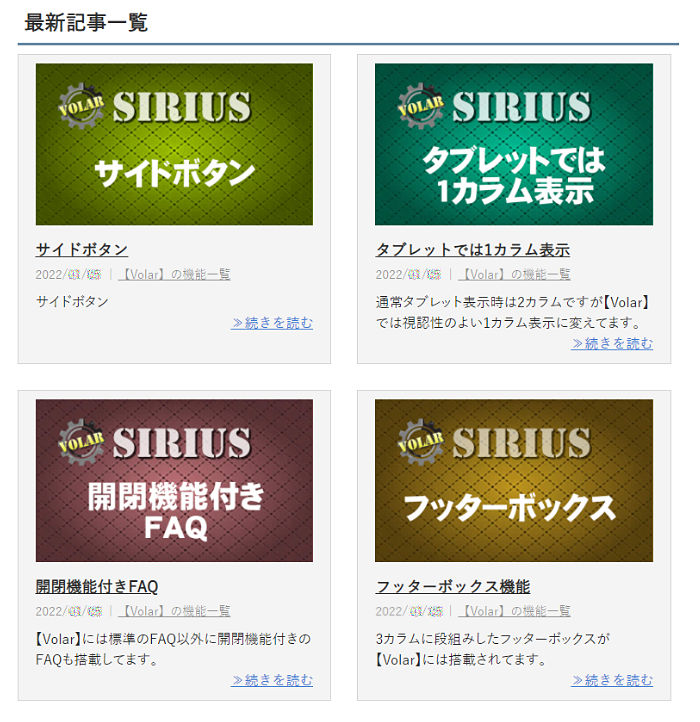
そしてコチラがカードタイプのレイアウトデザインサンプルです。

この機能はPC表示時のみ有効で、スマホ閲覧時は通常タイプもカードタイプも同じレイアウト(縦一列)で表示されます。
通常タイプもカードタイプもトップページの見出しには「最新記事一覧」、カテゴリーページの見出しには「(カテゴリー名)記事一覧」と付きます。
(テキスト変更可)
【Volar】では、トップページはカードタイプ、カテゴリーページは通常タイプという組み合わせやその逆の組み合わせの他に、トップページもカテゴリーページも両方カードタイプといったような組み合わせも可能です。
ブログモードにするとカテゴリーページはブログモード用のレイアウトデザインが優先されます。
といっても通常のカテゴリーページとほとんど差はありません。
しいて言えばブログ特有の”日付”が入ることぐらいでしょうか。
ただアフィリエイトサイトの場合、あえて日付は非表示にしたいという場合も少なくないでしょう。
その場合は日付タグのみを削除すればいいんですが、ちょっとだけ修正が必要です。
(やり方はマニュアルに載せてあります)
カテゴリー表示もついでに削除可能です。






 inoreader
inoreader
