記事下にCTA表示

【Volar】ではCTAを記事最下段に表示できます。
CTAというのはCall To Action(コール・トゥ・アクション)の頭文字を取ったもので、「行動喚起」とも訳されます。
ホームページにおけるCTAというのは、サイト訪問者に何らかの行動を起こしてもらうための要素であって、具体的には資料を請求したりモノを購入してもらうことを指します。
多くの場合は目立つようにボタンリンクなどの形で表示されます。
CTAの作り方
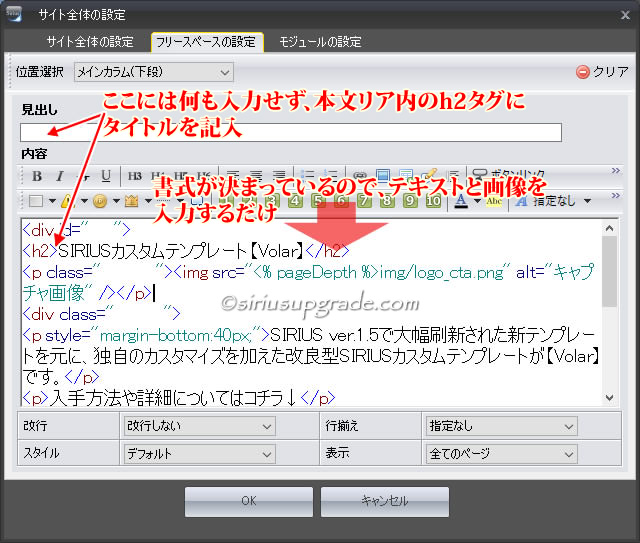
【Volar】では一度の設定でCTAが常に表示されるよう、またできるだけ簡単にCTAを設置できるよう、フリースペース2(メインカラム・下段)を利用したCTA表示を実装させてます。
このページを含めて各記事最下段に表示される『SIRIUSテンプレート【Volar】の入手方法について』のブロックがまさに【Volar】のCTAレイアウトデザインになります。
デフォルトではタイトルの背景色がサイトカラーによる自動変更カラー、全体的な背景色は黒、文字色は白というデザインのみです。
(※iPhoneの設定アイコンに似た画像に”VOLAR”という文字を載せた画像はコチラで作った独自画像です)
また”【Volar】の入手方法”というボタンリンクは、SIRIUSの”ボタンリンク”(上位版のみの機能)を使って作成したものですが、独自の画像にリンクを付けても問題ありません。
規定の書き方を既に整えてるので、タイトル・画像・本文・リンクだけを用意して書き込めば、当サイトと同じようなレイアウトデザインのCTAがすぐに作れます。

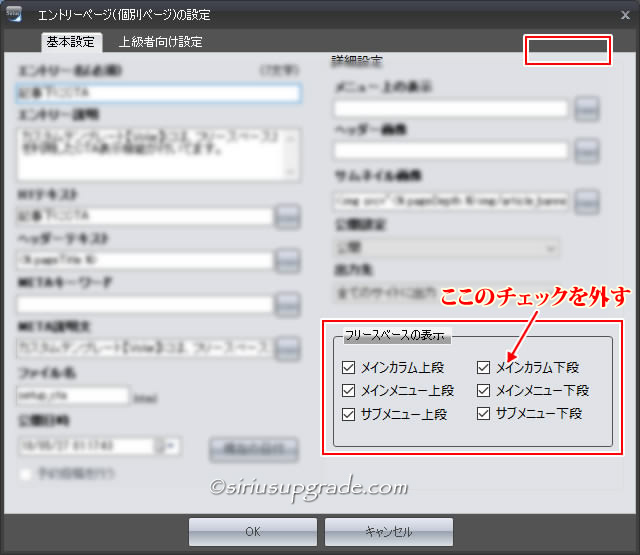
またフリースペース2を利用してるので、CTAを表示させたくないページについては【詳細設定】の『フリースペースの表示』でチェックを外すだけで事足ります。

もちろん”CTAなんか必要ないや”という方は自由にフリースペース2を使ってください。





 inoreader
inoreader
