自動文字詰め(カーニング)機能

【Volar】では、日本語フォントの自動文字詰め(カーニング)機能がデフォルトでONになってます。
と言っても使用フォントを「游ゴシック」にした場合のみですが。
日本語フォントの文字詰め(カーニング)
”文字詰め”、いわゆるカーニングですが、ウェブ上で文字詰め機能がうまく機能する日本語フォントはそう多くはありません。
その中でWindowsでもMacでも使われてる「游ゴシック」は、数少ない文字詰め機能が機能するフォントです。
(最近は「游ゴシック」を採用するサイトが増えつつあります)
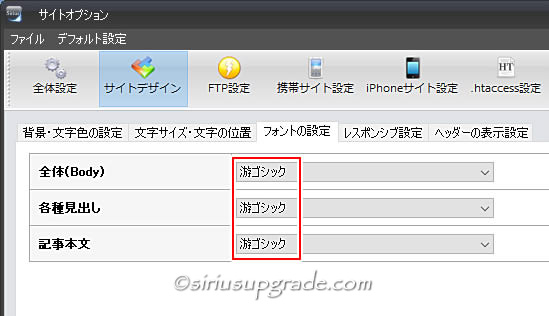
SIRIUSではこの「游ゴシック」が選択できるようにもなってます。

では比較的よく使われる「メイリオ」フォントの場合はどうなのかと言えば、「メイリオ」ではカーニング機能が(一部)無効となります。
なぜメイリオではカーニングができないかと言えば、それは和文部が等幅フォントだから。
等幅フォントというのは文字通り字間が等幅、つまり原稿用紙に書いたみたいに均等幅で表示されるフォントのことです。
当然文字詰め機能は無視されます。
(※欧文部はプロポーショナル、つまりカーニングが効く書体)
その違いを(キャプチャ画像で)ご紹介しましょう。
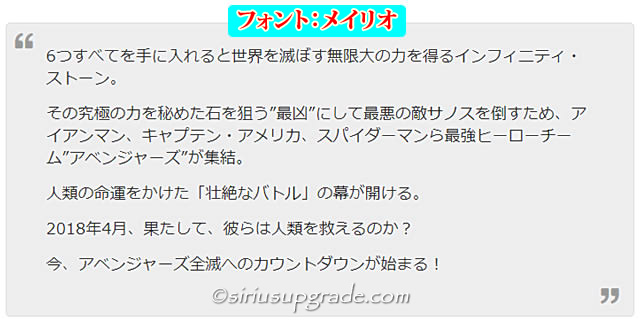
こちらが↓フォント「メイリオ」での表示例。

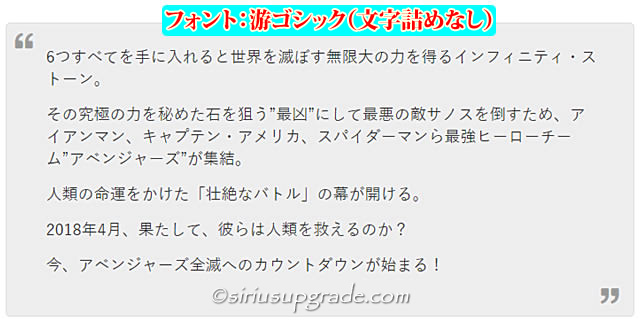
続いてフォントを「游ゴシック」に変えて文字詰め機能はOFFのままでの表示例です。
字体に若干の違いがあるものの、ほぼ「メイリオ」と同じ間隔で表示されてます。

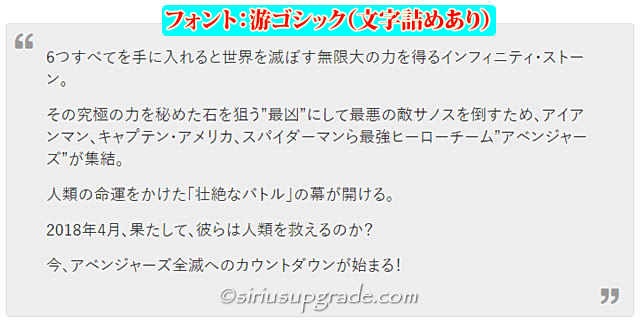
最後はフォントが「游ゴシック」で文字詰め機能をONにした状態での表示例です。
読点(、)やかぎかっこ(「」)や中黒文字(・)やカタカナの小文字などが若干詰まっているのがわかるでしょうか。

いかがでしょう、最後が一番自然な感じで視界に入ってくると個人的には感じてるんですが。
ただしMacでは一部カーニングが効かない部分もあるとの”噂”です。
(私はMacを持ってないので実機検証ができませんが、そういう検証結果もあるそうです)
またiOSやAndroidは仕様がWindowsと異なる部分も多く、バージョンによってカーニングがうまく機能するときもあれば何も変わらない場合もあります。
ただ”文字が読めなくなった”などの大きな不具合はないため使ってみる価値はあると思います。
ということで当サイトでは游ゴシック(カーニングあり)で表示させてます。
そもそもスマホではスマホ専用のフォントで表示されるため、あくまでPC上での機能と捉えた方がいいでしょう。
文字詰め(カーニング)機能はOFFにすることもできます。
また游ゴシック以外のフォントを選択した時はカーニング機能は自動的に無効となります。
フォントというのは「このフォントはかっこいいから」などの理由であなた好みのフォントを指定できるわけではありません。
というのもウェブサイトというのは基本的には利用者のPC・iPhone・Androidにインストールされてるフォントでしか表示することができないからです。
そのため独特なフォントを仮に指定したとしても、そのフォントが利用者のPC等にインストールされてなければそのフォントで表示させることは不可となります。
よって最大公約数的なフォントしか指定できないようになってるんですね。






 inoreader
inoreader
