レスポンシブテンプレートでも”改行の最適化”機能

PC表示で記事内の文章を読みやすい位置で改行してると、それがスマホ表示になった途端に(画面幅の違いのせいで)変な位置で改行されてしまうことがたまにあります。
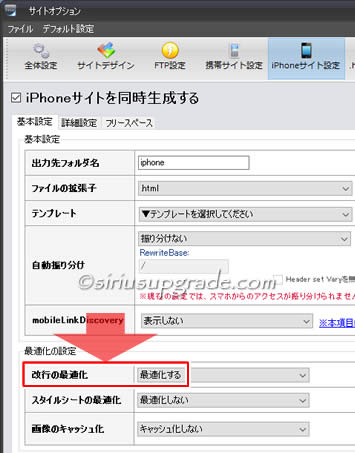
それを避けるためにSIRIUS上位版の『iPhoneサイト同時生成』機能には『改行の最適化』という機能が付いてます。

これは『PC上で改行させてる箇所を、スマホ表示時のみ改行を無視させる(改行しない)』というものです。
改行の最適化
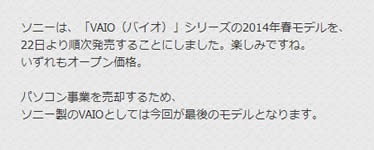
例えばこちら↓の文章ですが、改行をちょい多めに入れてPCのブラウザで表示したものです。

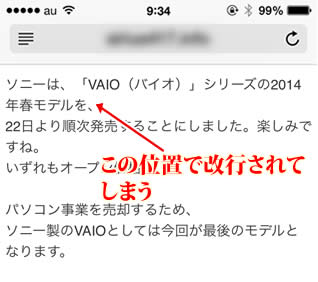
これを『改行を最適化しない』設定にしてiPhoneで見た場合はコチラ↓のように表示されます。
画面表示幅の関係でなんとも中途半端な位置で改行されちゃってますでしょ。

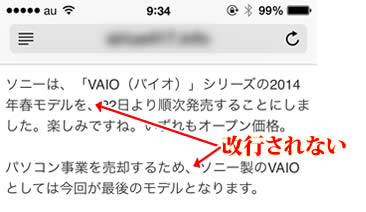
ここで『改行を最適化する』設定に変更すると、こちら↓のように余分な改行マークが外れて狭い画面内でも見やすくなります。

改行についての詳細はコチラ↓の記事をご覧ください。
SIRIUSの「改行の最適化」についての考察記事です
しかしながらSIRIUS ver.1.5から標準で搭載されてるレスポンシブデザインのテンプレートにこの機能はありません。
レスポンシブテンプレートを有効化するには『iPhone同時生成機能』をOFFにする必要があるからです。
そこで【Volar】では、レスポンシブデザインのテンプレートでも”改行の最適化”機能が有効になるよう疑似設定を追加してあります。
なおSIRIUS標準の改行の最適化は”スマホ表示時のみ改行を削除する”というものですが、【Volar】の”改行の最適化”はもう少しだけ機能を追加してます。
たとえば
- PCで改行している部分を敢えてスマホ(&タブレット)でもそもまま改行を活かしたい
- PCでは改行しないが画面幅のせいでスマホ(&タブレット)では強制的に改行させたい
なども設定できます。
そんな機能、どこで使うの?って思われる方もいらっしゃるでしょう。
でも商品紹介サイトやランキングなどでは”読みやすさを優先させる”という意味でけっこう役に立つんですよ。







 inoreader
inoreader
