エントリーページはタイトルがH1

SIRIUS ver.1.5以降のテンプレートは、最重要見出しでもあるh1テキスト出力用に<% pageTopic3 %>というSIRIUS独自タグが用いられてます。
”見出し(h1,h2...)”とは?
ウェブ上の文章の中で「見出し」にあたるものにはh1,h2,h3...といったタグが付けられます。
その中でも最も重要度の高いのがh1で、昔から検索エンジンが最も重要視するものと言われてます。
そのためh1には検索でひっかかるようなキーワードを含むサイトタイトルを指定したりページタイトルを指定するのが一般的です。
といっても最近はこの”見出し”自体の重要性がSEO的に薄れてきている感もあります。
が、それでもH1,H2,H3...のヒエラルキー構造は基本中の基本として無視してはいけないものでしょう。
これは以下のような条件でh1の出力方法が変わってきます。
「logo.png(※ロゴ画像)」ファイルが存在する場合はロゴ画像を表示(altタグにH1テキスト)。
「logo.png」が存在しない場合は、各ページの「H1テキスト」の内容を表示
H1テキストが設定されていない場合は、ページタイトルの内容を表示
【Volar】では、サイトの見栄え・信用度も高くなるのでロゴ画像を作成することを推奨してます。
SIRIUSの標準機能である【画像作成】→【ロゴ/テキスト画像】でも簡単に作れるので是非トライしてみてください。
※当サイトであれば(PCでは)ページ左上にあるこちら↓の画像です。
(後述するAffinity Photoでちゃちゃっと作りました)

トップページはロゴ画像がH1
ここからが本題ですが、【Volar】ではエントリーページ以外は<% pageTopic3 %>の機能が働いてロゴ画像がh1見出しになります。
正確にはalt属性に自動挿入されたサイトタイトル(テキスト代わり)がh1見出し”相当”ということになります。
(ver.1.5.0.2からalt属性の編集が可能になりました)
※altというのは画像が表示されない場合に画像説明用として用意される代替テキストのことです。
一方、エントリーページでは、ページタイトルがh1になるように設定してあります。
(その際ロゴ画像につくはずのh1は取り除く仕様になってます)
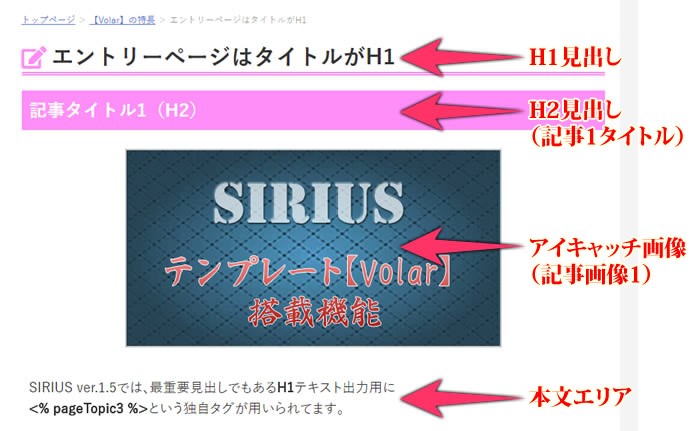
そしてそのh1(タイトル)はページ最上部に表示されるようにしてます。
(H1テキストに入力されたテキストが自動表示される仕様)
ちょうどこのページがそういう表示方法になってます。

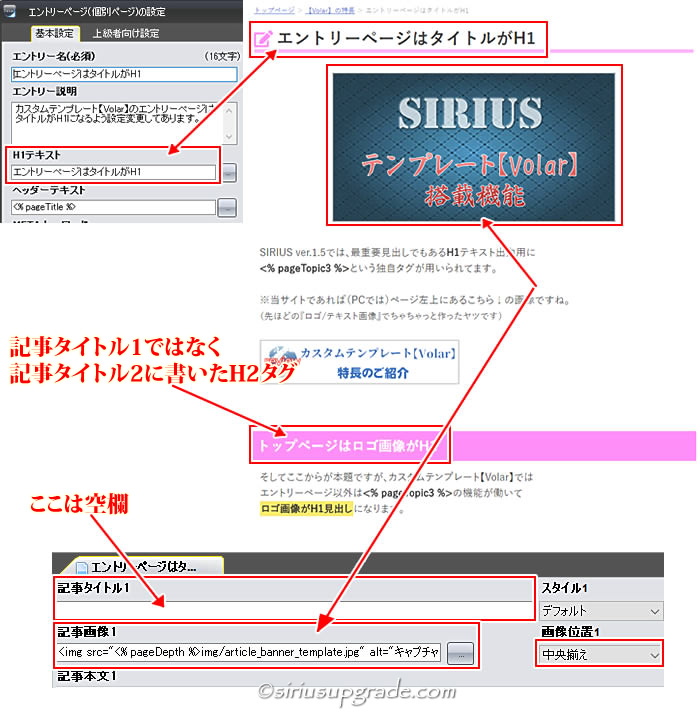
この仕様変更に伴い、記事1のみですが入力方法が若干変更になります。
上の画像をみてもらうとわかるように、ページ最上段に自動表示されるのはページ詳細設定のH1テキスト部分です。
そのため(エントリーページに限らず)h1テキストにはSEO的にも必ず何らかのテキストを入れていただく必要があります。
(キーワードを含んだページタイトルがベストです)
『H1テキスト』右横の”...”アイコンをクリックすればエントリー名が自動入力されます。
アイキャッチ画像とh2見出し
そして『記事画像1』はアイキャッチ画像用として使ってます。
これに伴い『記事画像1』に限っては、仕様上必ず”中央揃え”を選択する必要があります。

実は私、記事画像1,2...はちょっと使いにくい感じがあるので、これまで一度も使ったことがありません。
”アイキャッチ画像とサムネイル画像”の違い
アイキャッチ画像というのは、文字通り『訪問者の目(アイ)を引きつける(キャッチ)効果のある画像』のことです。
記事のタイトルや内容に沿ったアイキャッチ画像を付けると、より訪問者の興味を引き、記事が読まれやすくなります。
一方、サムネイル画像というのは『縮小された画像』のことで、サイドバーやカテゴリー一覧などに表示されるアイコン代わりの画像です。
アイキャッチ画像を1枚作っておけばサムネイル画像としても使えます。
ただし見かけ上の縮小になるのでファイルサイズは変わりません。
これに対しSIRIUSの『画像のサムネイル作成』機能を使えば、ファイルサイズを縮めて一定の大きさでサムネイルを作成してくれるので、ファイルサイズの縮小化にも役立ちます。
ファイルサイズが小さくなればそれだけサイトの読み込み時間も短縮されるので『画像のサムネイル作成』機能はうまく使い回したいところですね。
最初のH2レベル見出し挿入位置
続いて『記事タイトル1』には何も入力せず、本文を入力していきます。
途中で最初のH2レベルの見出しを入れたい箇所に来たら『記事2』に移動します。
そこで初めて『記事タイトル2(H2レベル)』に見出しを入れ、続けて記事2,記事3...と本文を書いていきます。
そうすると大見出し(h1)→アイキャッチ画像→本文→最初のH2見出し(h2)→本文...という理想的な構造になります。
そのため【Volar】では”記事タイトル1には何も入力しない”ようお願いしてます。
仮に『記事タイトル1(H2タグ)』に見出しテキストを入力したとしても問題はありません。
ただしその場合、アイキャッチ画像の前に最初のH2見出しが来ることになります。
もっともアイキャッチ画像を付けないのなら何の問題もありません…が、【Volar】は基本的にアイキャッチ画像ありきでの基本設計になってますので予めご了承ください。

アイキャッチ画像作成が面倒くさいという方へ
”アイキャッチ画像を入れるのが面倒”とか”アイキャッチ画像を入れると不自然になる”ページ作りをしてる場合は、画像なしでも問題はありません。
ただ人の目を引くアイキャッチ画像はあった方がいいとは思います。
テキストだらけのページは読む前から飽きてしまいますからね。
それにアイキャッチ画像はサムネイル画像としても使えます。
わざわざサムネイル画像を作るのであれば、いっそアイキャッチ画像から作った方が合理的です。
画像加工ソフトは何がいい?
アイキャッチ画像を作成する際に困るのが画像の加工(ボカシ・文字入れ・トリミングなど)でしょう。
そのまま使えるものなら最高ですが、なかなかそうもいかないもんです。
そしてほぼ毎回しなきゃいけないのがリサイズ作業。
できればあなたの中で規定サイズを作っておいて、”アイキャッチ画像はいつもこのサイズ”というふうにしておくと手間がかかりません。
最初に出てきたロゴ画像もそうですが、ちゃんとしたロゴ画像やアイキャッチ画像を作成するなら画像加工ソフトの導入をおススメします。
画像加工には画像編集ソフトが必要になってくるんですが、画像編集ソフトは高価なものが多い…というのも今はもう昔の話。
最近は安価な製品、さらには無料ソフトや無料のオンライン画像編集ツールなども出てきてかなり敷居が低くなってます。
ただ無料ソフトの場合、どうしても使い勝手に難があったり機能的に物足りなかったりといったデメリットがつきものです。
そこで管理人がおススメするのがAffinity Photoという画像編集ソフト。
天下のPhotoshopにも引けを取らない機能の数々を搭載しながら定価は7,000円程度とこの時点ですでにかなり安いです。
しかも定期的に半額セールもやってるのでそれを待って購入するのもいいでしょう。
それにPhotoshopのようなサブスクではなく買い切り型なので、一度購入したらその後は無料で半永久的にバージョンアップの恩恵も受けられます。
”でもそんなに高機能なら使い方も難しいんでは?”とも思いますよね。
その点は大丈夫。
管理人がウェブ用画像の作成に限定したAffinity Photoの使い方を定期的にアップしてるので、そこを見れば使い方はほどなくマスターできます。





 inoreader
inoreader
