記事タイトルはh3からh2に”格上げ”

ウエブサイトにおける”見出し”というのは一般的には<h1>見出し</h1>というふうに”h+数字”でタグ付けされたテキストのことを指します。
その中でもh1が一番重要な見出しとされ、以下h2、h3、h4…と重要度が低くなっていきます。
”タグ”とは?
タグとは<h1><h2><div>といったように< >で囲まれた半角英字のテキストのことです。
このタグにはそれぞれ決まった命令が付いており、ウェブサイト(ホームページ)はその命令に沿ってページを表示させています。
検索エンジン(Googleが代表的)側も、”原則として”このタグ付けされた見出しを元に重要さを区別してます。
そのため本来ならサイト名や記事タイトルなどは検索エンジン対策用にH1とかH2の方が好ましいとされています。
しかしながらSIRIUSの場合は記事タイトル1、記事タイトル2...の部分に昔からh3が割り当てられています。
だからといってすぐにSEO的に不利になるかと言えばそういうわけでもありません。
SEOというのはいくつかの要因が複合的に影響してきますので。
最近のSEOではH1やH2...とかの見出しはさほど重要ではないとも言われてますが、それでも重要度に応じた見出しの付け方は文法的にもそれなりのルールは守っていた方がいいとは思います。
”SEO”とは?
SEOとは「Search Engine Optimization」の頭文字をとったもので、一般的には「検索エンジン最適化」と訳されます。
これは検索結果で自分のウェブサイトをより上位に表示させるために行う対策全般のことを指します。
たとえば”サイト名にはキーワードを含めるべき”とか”画像には代替テキストを添えるべき”といった基本的なものから”1記事は○文字以上にすべき”といった漠然としたものも含めて、いろんな対策が昔から講じられてきてます。
しかしながら具体的にどの対策が一番効果的なのかといったことは明文化されてないため、だれもが検索エンジン対策用に効果的と思われることはやっておいて損はないと信じて取り組んでいるのが実情です。
例外もある
ただし上記の例(記事タイトル1、2...の部分にh3が割り当てられる)に当てはまらない例外が一つだけあります。
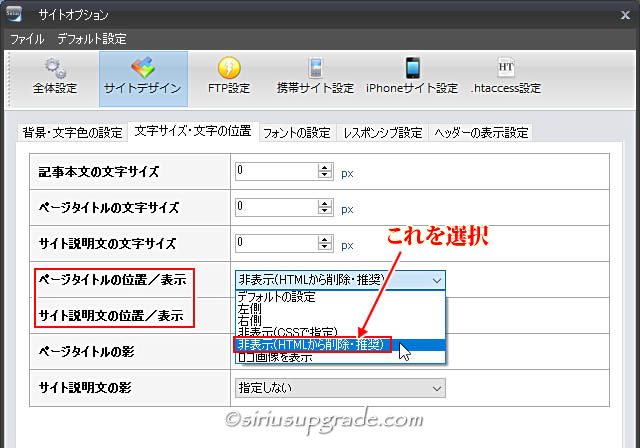
ヘッダー画像との兼ね合いで、【サイトオプション】→【サイトデザイン】→【文字サイズ・文字の位置】の「ページタイトルの位置/表示」と「サイト説明文の位置/表示」を『非表示(HTMLから削除・推奨)』にしている方は多いと思われます。
(【Volar】ではベースカラーの仕様上、必須の設定となってます)

細かい話はここでは控えますが、この設定を施すと、『記事タイトル1』が『<h3>記事タイトル1</h3>』から『<h2>記事タイトル1</h2>』に”格上げ”されます。
ただし記事タイトル1のみで、記事タイトル2以降はh3のままなんですね。
そこで【Volar】では少しでも検索エンジンに対して有利になるよう記事タイトルがすべてh2になるよう改変してあります。
もっとも記事タイトルの部分をh3からh2に”格上げ”したからといってすぐに検索結果でより上位に表示されやすくなるかといえばそんなことはありません。
あくまで”多少はその恩恵を受けるかもしれない”というレベルです。
最大のSEOは記事の中身ですから。
それでもやらないよりはやっといた方がマシということで、『SEO的によろしい』と昔から言われている基本的な対策を施してあります。






 inoreader
inoreader
