ブログカード

サイト内の関連ページや関連する外部サイトなどを紹介する時、通常はテキストなどにリンクを貼ります。
関連記事はコチラのように。
(※クリックしても何も起きません)
しかしながらこの手のリンクだとたまに気づかれないことがあったりします。
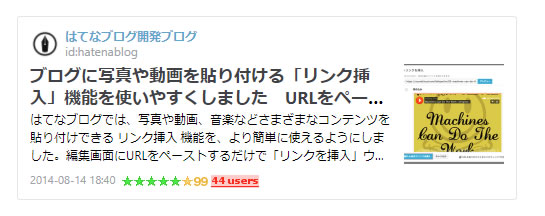
そういった機会損失を防ぐためでもあるんでしょうか、はてなブックマークの「ブログカード」はとっても見やすく、ついクリックしたくなるデザインになってますよね。
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式のことです。
※こちらが本家はてブのブログカード・サンプル。

これにならってSIRIUSテンプレート【Volar】でも、ブログカードの表示を取り入れてみました。
【Volar式】ブログカードの作り方
やり方はブックマークレットという簡易プログラムを使ってリンク先のページURLをコピーするだけのカンタン仕様。
【Volar】では同一サイト内の関連ページへのリンクと外部サイトの関連ページへのリンクの2種類をご用意してあります。
2つの違いは
- 同一サイト内へのリンクは外周がサイトカラーで色付けされた二重枠で表示される
- 外部ドメインへのリンクは外周がグレー枠固定
- ブログカード最下段のテキスト(画像)がそれぞれ個別のもので表示される
- 同一サイト内はページがそのまま切り替わるが、外部サイトは新規タブで開く
たとえばこちらが当サイト内の関連ページへのリンクです。
SIRIUSテンプレート【Volar】には独自の装飾機能が搭載されてます。
そしてこちらが外部サイトへのリンクになります。
SIRIUSってどんなツールなのかを詳しくご紹介します。
ただし大前提として、OGP設定が済ませてあるサイト(ページ)が対象となります。
(※これは【Volar】に限らず一般的な仕様です)
OGP設定がないサイト(ページ)だと、ページの内容やアイキャッチ画像などの情報が取得できないため、下のブログカードのようにページタイトルのみの表示となってしまいます。
(※リンク先は一時的にOGP設定を外して取得したブログカードで、実際にはOGP設定が付いてるサイトです)
undefined
【Volar】ではOGP設定もカンタンに付けられます。
SIRIUSテンプレート【Volar】ではOGPとTwitterカードが自動設定できます。
なおこのブログカードはページを表示するたびにリンク先の情報を読みに行くAPI形式ではなくその時点で取得した情報を表示しているため、リンク先の情報が変わっても自動更新とはなりません。
必要なら新たに取得し直すか、ブログカードの中身をご自身で編集する必要があります。
APIというのは「共有可能なプログラム」や「ソフトの機能を共有可能にする仕組み」のことで、ウェブの世界では外部から呼び出して利用することが多いです。
たとえば当サイトで利用している【Volar式】ブログカードのプログラムは、仮にAPIを利用する設定であったなら訪問者がページを開くたびにリンク先の情報を呼びに行くので常に最新の情報が表示されます。
しかしながらそれを実行する際は必ずデータのやり取りが発生するためページの読み込み速度にも影響してきます。
それ以前にAPI利用可能な環境ではないというのもあって、最初に読み込んだデータしか表示できないようになっています。









 inoreader
inoreader
