人気記事のスライダー表示機能

SIRIUS本家の追加テンプレート第5弾には独自のスライダー機能が搭載されています。
ウェブの世界でスライダーと言えば、限りあるスペース内で主に複数の画像を横(や縦方向)にスライドさせることで効率よく情報を提供する手法を指します。
画像は情報内容を簡単に連想させやすいデザインのものが多く、画像が動くのでサイト訪問者の目に留まりやすいというメリットがあります。
一般的には最優先で見てほしい記事へのリンクを画像に貼ることが多いです。
スライダーはページのヘッダー近辺やフッター近辺に表示させておくことで、効率的なアクセスアップが見込まれます。
【Volar】ではこのスライダー機能を使って人気記事に入力されたデータをそのまま反映させることができます。
人気記事というのはSIRIUSの追加設定で実装された機能です。
人気記事の詳細はコチラ↓をご覧ください。
SIRIUSのサイドメニュー上に重要なページをサムネイル画像付きでランキング表示させることができます。
この人気記事ですが、基本的にはサムネイル画像付きでサイドメニュー上での一覧表示になります。
ただ表示されるサムネイル画像は小さいし記事タイトルしか表示されないのでさほど目立つモノではありません。
そこでこれをトップページやエントリーページのアタマの方に大き目の画像付きでしかもスライダー形式で表示できればそれはかなり使える機能になるんじゃないかと思って搭載したのが「人気記事のスライダー表示」化です。
人気記事スライダーの基本機能
【Volar】の人気記事スライダー表示機能はSIRIUS追加設定の「人気記事」に設定した内容がそのまま表示されるようになってます。
人気記事スライダーの表示位置
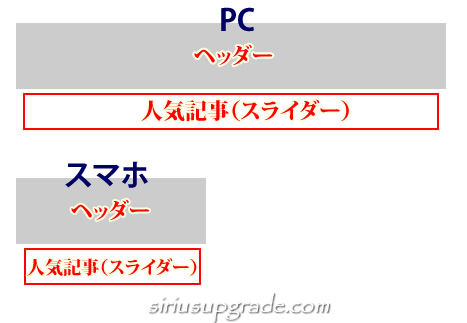
【Volar】の人気記事スライダーはトップページの以下のエリアに表示されます。

仕様では4枚の(サムネイル)画像が1枚ずつ左に移動するスライダー表示になります。
(枚数の変更は不可)

スマホでは2枚表示になります。

特長
【Volar】の人気記事スライダーの特長といくつか注意点をご紹介します。
設定が簡単
SIRIUSの人気記事の設定上で普通に入力するだけで設定は完了です。
ただし【Volar】の人気記事スライダー表示機能はデフォルトでは機能OFFになっているため、HTMLテンプレート上で必要な箇所を有効化する必要があります。
といっても他のオリジナル機能同様、”コメントアウトを解除する”だけなので特別な知識等はいっさいいりません。
トップページのみの表示
スライダー機能は専用のスクリプトを使って”動かして”います。
このスクリプト自体は軽量ですが、できるだけページが重くならないようスライダー機能はトップページのみでの実装としてます。
その代わりエントリーページ(このページ)では、人気記事の1~4番目がスライド機能なし(静止状態)で自動表記(4点固定表示)される仕様になってます。
なお上記4点表示機能はトップページでも実装可能(※スライダー機能OFF)です。
4点固定表示もデフォルトでは機能OFFになってます。
(4点固定表示もコメントアウトの解除のみで有効化されます)
※4点固定表示例

上記機能はスマホでは2枚ずつの2段表示になります。

人気記事に3つしか登録してなくても4枚表示になります。
(※先頭と最後が同じサムネイル画像でダブる)
そのため人気記事には最低でも4つ以上の記事を登録しておくことをおススメします。
標準の人気記事と同居可
サイドメニュー上のSIRIUS標準の人気記事とヘッダー下に表示される【Volar】の人気記事スライダーは同時表示することができます。
(ただし中身はどちらも同じもの)
なおSIRIUS標準・人気記事側を非表示にして【Volar】人気記事スライダーだけを表示することもできます。
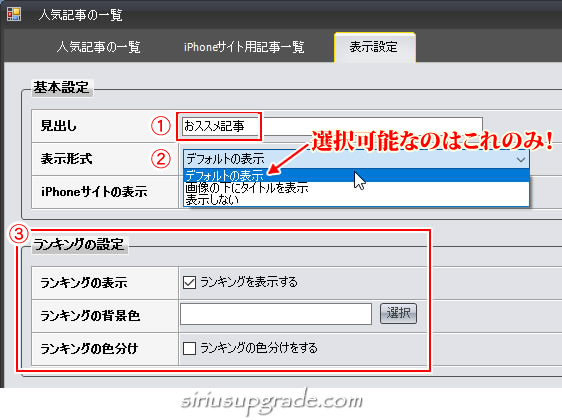
人気記事入力時の注意点(表示設定)

①の見出しは【Volar】の人気記事スライダー上では非表示になります。
(SIRIUS標準の人気記事上ではちゃんと表示されます)
②は「デフォルトの表示」にしておく必要があります。
(スライダー上の仕様です)
もちろん【Volar】の人気記事スライダーを使わないのであれば”画像の下に表示”も使用できます。
③ランキングの設定は【Volar】の人気記事スライダーには一切影響が及びません。(無視されます)
SIRIUS標準の人気記事専用の設定となります。
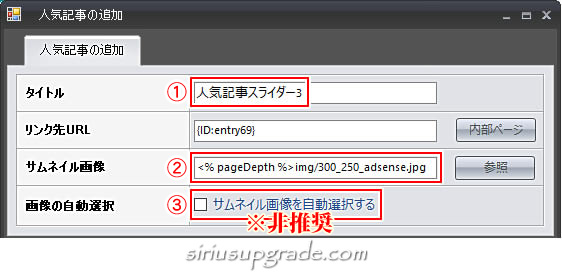
人気記事入力時の注意点(人気記事の追加)

スライダーのレイアウトデザイン上、①に入力されたタイトルは非表示になります。
(※画像だけの表示)
②ここでスライダー用に表示させたい(サムネイル)画像を指定します。
③画像を用意するのが面倒だという方はここにチェックを入れれば記事内で最初に出てくる画像がスライダー表示用画像として設定されます。(※非推奨・理由は下で解説)
画像がない場合はSIRIUSに付属の『NO IMAGE』という画像が表示されます。
ですがこの画像を表示させるくらいならスライダー機能は使わない方がよろしいかと。

③のサムネイル画像自動選択機能はとても便利なんですがデメリットもあります。
1つ目はそのページの内容がすぐにわかる画像であるとは限らないこと。
多少面倒でも、スライダー表示用の画像はできるだけそのページの内容が一目でわかるようなモノを用意してあげるのがアクセス数アップへの近道と言えます。
2つ目はサムネイル画像を自動選択にするとそれぞれサイズの違う画像が集まりがちになります。
コチラ↓がサイズ違いのサムネイル画像を混ぜてみた表示例です。

残念ながら今回の人気記事スライダーにサイズ違いの画像を統一させる機能は搭載されてません。
よって大きさ(サイズ)を統一したアイキャッチ画像をご用意していただく必要があります。






 inoreader
inoreader
